Gimp (Paint.net)
Интерфейс GIMP
Как и в случае в Adobe Photoshop, программа GIMP имеет достаточное количество версий. Остановимся на недавно вышедшей версии GIMP 2.4, включённой в школьный дистрибутив ALT Linux 4.0 Юниор. Следует заметить, что в предыдущих версиях программы некоторые функции были реализованы не очень удобным образом. Однако в основном возможности как GIMP, так и Photoshop совпадали и совпадают. Основные функции и пункты меню будут приведены на русском языке. Как и в случае с Photoshop, в GIMP реализованы стандартные функции создания, открытия, сохранения файлов, печати документов, вырезания и копирования в буфер и вставки из него и т.д.
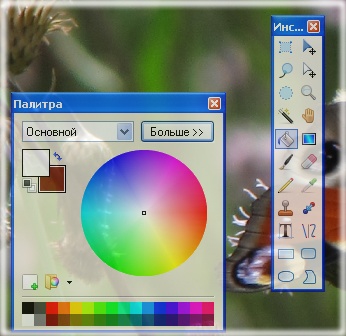
Главным отличием GIMP является то, что программа не перекрывает собой Рабочий стол, а при закрытых документах и вспомогательных окнах представляет собой лишь панель инструментов и меню (рис. 4). В основном окне программы представлены только три пункта меню, отвечающие за открытие и создание нового файла, помощь и расширенные функции программы. При соответствующей настройке кроме этого окна открываются и дополнительные плавающие палитры (выбор цвета, история, навигация, выбор слоя и др.), см. рис.5.
Для того чтобы выбрать какой-либоинструмент, достаточно щелкнуть мышью по его пиктограмме. В отличие от Photoshop в GIMP каждой кнопке на панели соответствует один инструмент, поэтому нет никакой необходимости в поиске дополнительных функций и возможностей программы. Возможно, это утяжеляет панель инструментов. Но с другой стороны пользователь имеет возможность увидеть все предоставляемые ему возможности сразу, а не искать скрытые инструменты. Например, в Adobe Photoshop заливка одним цветом и градиентная заливка реализованы с помощью одной кнопки. Неопытный пользователь, не осведомленный о том, что можно удерживая кнопку мыши переключать инструменты,просто-напростоне найдет другой тип заливки, что может не только ограничить его возможности в использовании программы, но и привести к отторжению данного программного продукта как нефункционального.
Также Photoshop, в отличие от GIMP не позволяет пользоваться «разноцветными» кистями, т.е. кистями, использующими цвет градиента. О работе с кистями будет рассказано в следующих главах. Возможной сложностью для пользователя может показаться отсутствие разбиения инструментов на группы, как это сделано в Photoshop. Однако для упрощения работы пиктограммы инструментов одной группы мало отличаются друг от друга. Кроме того, имеется возможность установки произвольного размера панели инструментов GIMP. Еще одним достоинством данной программы можно назвать то, что все параметры выбранного инструмента также отображаются на панели инструментов (доступно только в версии 2.4, в предыдущих версиях программы свойства инструмента открывались в отдельном окне двойным щелчком по соответствующей пиктограмме), а не расположены на отдельной панели, как это сделано в Photoshop.
Кроме панели инструментов, можно отобразить семнадцать плавающих палитр, которые, как и в Photoshop, объединены в группы, позволяющие не загромождать рабочее пространство. Примеры таких палитр приведены на рис.5. Следует заметить, что внешний вид панелей в GIMP практически не отличается от панелей из Photoshop. Палитры также можно располагать в любой области экрана, сворачивать на панель задач, закрывать, а потом заново открывать, используя пункт меню Диалоги, доступного в окне с открытым или вновь созданным изображением. В правом верхнем углу каждой палитры расположена кнопка с изображением треугольной стрелки. Щёлкнув по ней, можно вызвать меню, в котором собраны специфические для данной палитры команды. Инструменты и возможности дополнительных панелей будут более подробно рассмотрены ниже при решении графических задач. Меню в GIMP разбито на две части. Главное меню, которое отображается при запуске программы и находится над панелью инструментов, содержит только три пункта.
●Файл – традиционно содержит все команды, отвечающие за создание, открытие, импортирование файлов, настройки программы, команду выхода из GIMP и список последних открытых документов.
●Расш. (расширения) – набор надстроек (расширений), отвечающих за различные дополнительные функции программы: создание различных видов кнопок, логотипов, текстур.
●Справка – справочная информация о программе.
Отсюда следует весьма закономерный вопрос: а где находятся остальные пункты меню? Запуская Photoshop, мы видим несколько не активных вкладок, которые становятся доступными после создания нового изображения или открытия уже существующего файла. В GIMP каждый созданный или открытый файл является отдельным окном со своим главным меню. Причём, следует заметить, что некоторые пункты меню действуют исключительно на то изображение, в окне которого они находятся (например, отмена действия, создание слоя, изменение тона и т.д.), а некоторые применимы ко всем открытым изображениям. Например, если мы откроем дополнительную палитру со слоями, используя меню изображения А, то при переключении на изображение Б в этой палитре будет отображаться информация, касающаяся изображения Б.
С одной стороны такая организация меню очень удобна. Например, она исключает следующую ошибку. Пользователь открыл несколько окон с изображениями, произвел некоторые действия, а затем решил отменить выполненные операции на одном из изображений. Предположим, что все открытые изображения не перекрывают собой друг друга и видны одновременно. Используя Photoshop, пользователь должен переключиться на то изображение, действия над которым требуется отменить. То же самое пользователь делает и в GIMP. При работе с GIMP, исключается возможность ошибочного переключения между окнами до выбора команды отмены. В Photoshop команда отмены (как и все остальные команды редактирования) находится в главном окне программы, поэтому существует вероятность ошибочной отмены при случайном переключении между окнами. С другой стороны существует некоторая избыточность пунктов меню, которая может несколько запутать пользователя, особенно если этот пользователь – младшего школьного возраста. Как главное меню программы, так и меню каждого окна, содержат пункт «Файл». Содержание этих двух одноименных пунктов различаются. В то время как «Файл» в главном меню ориентирован только на создание и открытие файлов, «Файл» в меню изображения предполагает также сохранение и печать. Для опытного пользователя такая двусмысленность вряд ли будет являться помехой. Однако начинающие довольно часто теряют «Сохранение» изображения. Это объяснимо. Пользователь привык, что основные операции над файлами осуществляются в главном меню программы, а не в дочерних окнах. Открывая главное меню, не относящееся к активному окну, пользователь не видит возможности сохранить отредактированное изображение. Данное недоразумение можно, конечно, исправить на уровне разработки программы, увязав главное меню с меню дочерних окон. Но так как в своей основе пользователи не являются разработчиками, к данной особенности программы легче привыкнуть. То же самое касается и команды выхода из программы. Она присутствует не только в главном меню программы, но и в каждом дочернем окне. Это может быть удобно, когда сложно отыскать в кипе открытых документов маленькое окно с панелью инструментов и главным меню, но в то же время такая функция может сыграть и злую шутку. Перепутав, пользователь может закрыть не только ненужное ему окно, но и остальные файлы и выйти из программы. Каждое дочернее окно GIMP содержит следующие пункты меню.
●Файл – команды, имеющие отношение к операциям создания, открытия, сохранения файлов, отправки файлов по электронной почте, открытия изображения на новый слой активного файла, восстановления, а также команды закрытия одного или нескольких окон, выхода из GIMP и список последних открытых документов.
●Правка (во многих других программах принято также название «редактирование») – команды, предназначенные для отмены последнего действия, работы с буфером обмена, заливки выделенной области, настройки клавиш быстрого доступа и единиц измерения, используемых при работе с изображением. Как говорилось выше, в Photoshop этот пункт меню содержал также функции модификации изображения путём масштабирования, искажения и добавления перспективы. Следует заметить, что многие функции Photoshop, вообще, разбросаны по меню, и чтобы найти их местоположение, необходимо знать, где они находятся. В GIMP же все они находятся водном пункте меню, о котором будет рассказано ниже.
●Выделение – пункт, идентичный аналогичному в программе Photoshop, содержит команды для работы с выделенными областями: выделение всей картинки, снятия и возврата выделения, инвертирования, модификации, растушёвки выделенной области и др.
●Вид – команды этого пункта меню предназначены для управления масштабом, предварительного просмотра редактируемого изображения в различных режимах, установки внешнего вида дочернего окна: отображение линеек, меню, полос прокрутки, строки состояния. Этот пункт меню также идентичен многим другим программам, в т.ч. и не графическим редакторам, и подробно останавливаться на каждой его команде в данном учебном пособии не планируется.
●Изображение – содержит команды, предназначенные для настройки размера и разрешения изображения, размеров холста, повороту изображения на 90 и 180 градусов. Также в этом пункте меню содержатся функции для кадрирования изображения, объединению видимых слоев (эта функция вPhotoshop находилась в меню «Слой») и настройке сетки изображения. Photoshop в этом меню содержал также и отдельную, достаточно большую часть, посвящённую различным функциям цветокоррекции. В GIMP эти функции также перенесены в раздел с инструментами, что является более удобным. Однако для тех, кто привык к Photoshop в первое время работы с программой может показаться, что функции отсутствуют. Также в GIMP в это меню перенесена функция «Гильотина», позволяющая разрезать изображение на конечное число прямоугольных областей. В Photoshop эта функция находилась на панели инструментов (Slice). Заметим также и то, что в Photoshop используется несколько больше цветовых схем, нежели в GIMP. Конечно, стандартные цветовые схемы: RGB, черно-белый,индексированный цвет, - используются в обеих программах. В то время как профессиональные схемы CMYK и LAB в GIMP не реализованы. Это можно объяснить тем, что коммерческий продукт Photoshop в первую очередь предназначен для профессионалов, а не для широкого круга пользователей, не занимающихся допечатной подготовкой.
●Слой – команды, предназначенные для работы со слоями: создание, дублирование слоев, наложение эффектов, группировка и выравнивание слоев, операции по их слиянию. Отметим, что GIMP не подразумевает автоматического увеличения размеров слоя, как это реализовано в Photoshop. С одной стороны это можно посчитать недостатком, т.к. для того, чтобы добавить к слою информацию, выходящую за его первоначальные рамки, необходимо выбрать команду «Границы слоя». Однако с другой стороны такое ограничение исключает возможность ошибочного редактирования изображения. В остальном этот пункт меню не отличается от аналогичного в программе Photoshop.
●Цвет – в этот пункт меню вынесены все функции для цветовой и тоновой коррекции изображения, которые в Photoshop находились в меню Image (Изображение). Функций этих достаточно много, поэтому и целесообразно вынести их отдельным пунктом. Приведённые в этом меню функции практически совпадают с функциями Photoshop и подробнее будут рассмотрены в разделе, посвящённом тоновой и цветовой коррекции изображения.
●Инструменты – данный пункт меню дублирует находящиеся на панели инструментов кнопки, а также содержит ссылки на наиболее часто используемые инструменты цветокоррекции. Это очень удобно в том случае, когда открыто много файлов и найти панель инструментов достаточно проблематично. Также инструменты в данном меню разбиты на группы, чего нет на панели инструментов, и, таким образом, в них легче разобраться. Так, в данном пункте меню сгруппированы инструменты выделения, рисования, преобразования и цветокоррекции. Ни в одну группу не вошли инструменты для создания контура, пипетка для выбора цвета, набор текста иизмеритель расстояния. Также данный пункт меню позволяет сделать активной панель инструментов, чтобы пользователь мог работать со свойствами выбранного инструмента, а также установить цвета по умолчанию или поменять местами цвета переднего и заднего плана.
●Диалоги – данный пункт меню во многом напоминает стандартный Window (Окно), присутствующий в большинстве многооконных приложений. Также как и в Window, реализованном в программе Photoshop, этот пункт меню содержит команды для открытия и закрытия вспомогательных палитр. GIMP представляет возможность по составлению комбинированных панелей (что не реализовано в Photoshop), новых шаблонов для будущих файлов (под шаблоном понимается некий стандартный размер в сочетании с цветовыми установками и разрешением). В отличие от стандартного Window меню «Диалоги» не позволяет выравнивать положение окон на экране, команды этого меню только обеспечивают поиск среди открытых окон и недавно открываемых файлов. Указывать порядок можно только у инструментов, расположенных на панели инструментов.
● Фильтры – стандартные фильтры, поставляющиеся вместе с программой, а также те, которые пользователь дополнительно установил на свой компьютер. В ранних версиях GIMP существовал еще один пункт меню –Скрипт-фу,который на самом деле представлял собой набор дополнительных фильтров. Поэтому в версии GIMP 2.4 этот пункт меню вошёл в число фильтров.
При установке дополнительных модулей меню может расширяться. В особенности это касается фильтров. Прежде, чем начинать работу с программой рекомендуется произвести настройку его параметров, удобную для пользователя: размер панели инструментов, отображаемые дополнительные палитры и т.д. Естественно, такую настройку можно и удобно выполнять в процессе работы над тем или иным изображением, когда становится ясно, каких палитр не хватает, какие являются лишними. На этой же стадии работы определяются и горячие клавиши, используемые для вызова тех или иных команд. Данная рекомендация актуальна для работы с любой программой.
Настройка GIMP
Любая постоянно используемая программа требует настройки в соответствии с задачами конкретного пользователя. GIMP в этом отношении не является исключением. Хотя многие настройки выполняются автоматически при установке программы, а остальные принимаются по умолчанию и пригодны в большинстве случаев, имеет смысл кратко рассмотреть параметры настройки GIMP, поскольку всегда может возникнуть желание (или необходимость) что-тоизменить. Диалог настройки вызывается из меню главного окна (называемого также ¾Панель инструментов¿) командами ¾Файл / Настроить. . . ¿ (рис. 4.1). Первый пункт настроек настройка окружения (ресурсов программы). Можно оставить все эти настройки в исходном состоянии (по умолчанию), поскольку они вполне разумны. Индивидуальную настройку имеет смысл начать с пункта ¾Дисплей¿ (рис. 4.2). Здесь можно определить внешний вид ¾клеточек¿ для прозрачного фона изображения, однако изменения параметров этих ¾клеточек¿ в большинстве случаев не нужны. А вот разрешение монитора – очень важный параметр, влияющий на многие другие свойства программы. Современные видеосистемы и версии пакета GIMP позволяют правильно определить разрешение в автоматическом режиме, однако для особых случаев есть возможность установить разрешение вручную, получив значения либо от видеосистемы (например, командой xdpyinfo в Linux), либо в результате калибровки, измеряя в миллиметрах длины показываемых на экране эталонных линеек.
На вкладке ¾Интерфейс¿ (рис. 4.3) можно определить размеры окон предпросмотра слоёв и каналов и размеры окна навигации. Окно навигации (рис.4.4) это вспомогательное окно, обеспечивающее быстрое изменение масштаба изображения в окне изображения. ¾Ползунок¿ в нижней части окна навигации обеспечивает непрерывное изменение масштаба, а кнопки ¾+¿ и ¾ ¿ ступенчатое. В итоге в окне изображения будет показана область, ограниченная рамочкой в окне навигации. Важная часть интерфейса программы клавиши быстрого доступа (¾горячие клавиши¿). Именно в пункте настроек интерфейса имеется возможность их включить, выключить и переопределить. Переопределение существующих и определение новых клавиш быстрого доступа осуществляется с помощью диалога ¾Настроить клавиши быстрого доступа¿ (рис. 4.5), в котором для каждого элемента каждого пункта меню программы показаны существующие ¾горячие клавиши¿. Определение ¾горячих клавиш¿ делается очень просто нужно выделить пункт меню (действие) и нажать требуемую комбинацию клавиш. После настроек интерфейса имеет смысл перейти к параметрам сетки (рис. 4.6). Если предполагается использовать сетку для облегчения точного позиционирования элементов изображения, то настройки по умолчанию требуют изменения, например, в соответствии с рис.4.6. Видно, что пересчёт точек экрана в единицы длины производится в соответствии с установленным разрешением экрана.
Теперь перейдём к настройкам параметров инструментов (рис. 4.7). Здесь также может потребоваться изменение настроек по умолчанию. Во-первых,полезно включить режим ¾Сохранять параметры инструментов при выходе¿, чтобы каждый раз не устанавливать всё заново.Во-вторых,если предполагается использовать сетку для облегчения точного позиционирования элементов изображения, то значение параметра ¾Дистанция прилипания¿ полезно сделать меньшим, чем половина шага сетки. Так, для сетки с шагом в 10 точек этот параметр имеет смысл сделать равным 3 или 4 точкам. Также может быть полезно установить параметр ¾Делать слой или контур активным¿ для инструмента перемещения. чтобы сократить количество переключений между окнами программы. Эффект от наличия или отсутствия этого режима легко обнаружить опытным путём. В настройках панели инструментов (Главного окна программы) можно сделать одно-единственноеизменение включить режим показа используемых кистей, текстур и градиентов (рис.4.8). При изменении параметров видеосистемы (например, после смены видеокарты или замены монитора) в настройках изображения по умолчанию (рис. 4.9) нужно проделать скучную, но необходимую работу для всех вариантов шаблонов изображений, включая собственный вариант, установить правильные значения разрешения экрана. При необходимости разорвать связь между разрешением по горизонтали и по вертикали нужно щёлкнуть мышью на соответствующем значке в ¾Расширенных параметрах.
Виды графики
Любая постоянно используемая программа требует настройки в соответствии с задачами конкретного пользователя. GIMP в этом отношении не является исключением. Хотя многие настройки выполняются автоматически при установке программы, а остальные принимаются по умолчанию и пригодны в большинстве случаев, имеет смысл кратко рассмотреть параметры настройки GIMP, поскольку всегда может возникнуть желание (или необходимость) что-тоизменить. Диалог настройки вызывается из меню главного окна (называемого также ¾Панель инструментов¿) командами ¾Файл / Настроить. . . ¿ (рис. 4.1). Первый пункт настроек настройка окружения (ресурсов программы). Можно оставить все эти настройки в исходном состоянии (по умолчанию), поскольку они вполне разумны. Индивидуальную настройку имеет смысл начать с пункта ¾Дисплей¿ (рис. 4.2). Здесь можно определить внешний вид ¾клеточек¿ для прозрачного фона изображения, однако изменения параметров этих ¾клеточек¿ в большинстве случаев не нужны. А вот разрешение монитора – очень важный параметр, влияющий на многие другие свойства программы. Современные видеосистемы и версии пакета GIMP позволяют правильно определить разрешение в автоматическом режиме, однако для особых случаев есть возможность установить разрешение вручную, получив значения либо от видеосистемы (например, командой xdpyinfo в Linux), либо в результате калибровки, измеряя в миллиметрах длины показываемых на экране эталонных линеек.
Под видами компьютерной графики подразумевается способ хранения и отображения изображения на плоскости монитора. Как и в любом другом искусстве в компьютерной графике есть свои специфические виды графических изображений. К ним относятся:
---растровое изображение---
---векторное изображение---
---трехмерное изображение---
---фрактальное изображение---
1. Растровая графика. Растровые графические изображения формируются в процессе преобразования графической информации из аналоговой формы в цифровую, например, сканирования существующих на бумаге или фотопленке изображений и фотографий. Растровое изображение можно получить с использованием цифровых фото- и видеокамер. Можно создать на компьютере с использованием графического редактора. Растровые изображения формируются из точек различного цвета (пикселей), которые образуют строки и столбцы, кроме того, они очень чувствительны к масштабированию. При уменьшении растрового изображения несколько соседних точек (различного цвета) преобразуются в одну, поэтому "теряется" цвет точек, мелкие детали изображения становятся нечеткими, надписи деформируются. При увеличении изображения количество точек не увеличивается, а увеличивается их размер - мы получаем ступенчатый эффект, который можно увидеть невооруженным глазом (на увеличенном изображении пиксели "изображены" в виде квадратиков). Растровые графические редакторы. Растровый графический редактор - специализированная программа, предназначенная для создания и обработки изображений. Растровые графические редакторы позволяют пользователю рисовать и редактировать изображения на экране компьютера, сохранять их в различных растровых форматах. Кроме того, являются средством обработки цифровых фотографий и отсканированных изображений, так как:
---------------------------------------------------------------------------------------------------------------------------------------------
позволяют повышать качество изображений путем изменения цветовой палитры и цвета отдельного пикселя;
повышают яркость и контрастность изображений;
удаляют мелкие дефекты изображения (царапины, следы перегибов и т.д) позволяют преобразовать
черно-белое изображение в цветное;
использовать различные эффекты преобразования изображений.
---------------------------------------------------------------------------------------------------------------------------------------------
Наиболее известные растровые редакторы.
GIMP - самый популярный свободный бесплатный редактор.
Corel Photo-Paint - растровый графический редактор, разработанный канадской корпорацией Corel. Adobe Photoshop - самый популярный коммерческий графический редактор, разработанный и распространяемый фирмой Adobe Systems.
Paint - простой растровый графический редактор компании Microsoft, входящий в состав операционной системы Windows.
2. Векторная графика. Векторная графика – построение изображения с помощью “векторов” - функций, которые позволяют вычислить положение точки на экране или бумаге. Векторная графика описывает изображения с использованием прямых и изогнутых линий (векторов), а также параметров, описывающих цвета и расположение. Совокупность таких “векторов” - векторное изображение. Векторы представляют собой математическое описание объектов относительно точки начала координат. Проще говоря, чтобы компьютер нарисовал прямую, нужны координаты двух точек, которые связываются по кратчайшей, для дуги задается радиус и т.д. Таким образом, векторная иллюстрация - это набор геометрических примитивов. Типичные примитивные объекты:
---------------------------------------------------------------------------------------------------------------------------------------------
Линии и ломаные линии.
Многоугольники.
Окружности и эллипсы.
Кривые Безье.
Безигоны.
Текст (в компьютерных шрифтах, таких как TrueType, каждая буква создаётся из кривых Безье) и т.д.
---------------------------------------------------------------------------------------------------------------------------------------------
Основное преимущество векторной графики состоит в том, что при изменении масштаба изображения оно не теряет своего качества. Отсюда следует и еще одно преимущество - при изменении размеров изображения не изменяется размер файла.Фундаментальные недостатки векторной графики в том, что не каждый объект может быть легко изображен в векторном виде — для подобного оригинальному изображению может потребоваться очень большое количество объектов и их сложности, что негативно влияет на количество памяти, занимаемой изображением, и на время для его отображения (отрисовки). Перевод векторной графики в растр достаточно прост. Но обратного пути, как правило, нет — трассировка растра, при том что требует значительных вычислительных мощностей и времени, не всегда обеспечивает высокое качества векторного рисунка.
Наиболее известные векторные редакторы.
Inkscape — векторный графический редактор, удобен для создания как художественных, так и технических иллюстраций.
OpenOffice.org Draw — векторный графический редактор, по функциональности сравнимый с CorelDRAW, входит в состав OpenOffice.org
Adobe Illustrator — один из популярных векторный графический редактор, разработанный и распространяемый фирмой Adobe Systems.
Adobe Flash - программа разработки мультимедийного контента для платформы «Adobe Engagement Platform» (такого, как веб-приложения, игры и мультфильмы).
3. Трёхмерная графика.Трёхмерная графика (3D-графика) изучает приёмы и методы создания объёмных моделей объектов, которые максимально соответствуют реальным. Такие объёмные изображения можно вращать и рассматривать со всех сторон. Для создания объёмных изображений используют разные графические фигуры и гладкие поверхности. При помощи их сначала создаётся каркас объекта, потом его поверхность покрывают материалами, визуально похожими на реальные. После этого делают осветление, гравитацию, свойства атмосферы ии другие параметры пространства, в котором находиться объект. Для двигающихся объектом указывают траекторию движения, скорость.
4. Фрактальная графика. Фрактал - это рисунок, который состоит из подобных между собой элементов. Существует большое количество графических изображений, которые являются фракталами: треугольник Серпинского, снежинка Коха, "дракон" Хартера-Хейтуея, множество Мандельброта. Построение фрактального рисунка осуществляется по какому-то алгоритму или путём автоматической генерации изображений при помощи вычислений по конкретным формулам. Изменения значений в алгоритмах или коэффициентов в формулах приводит к модификации этих изображений. Главным преимуществом фрактальной графики есть то, что в файле фрактального изображения сохраняются только алгоритмы
формулы.

Векторная и растровая графика
Технологии обработки графической информации. Почти с момента создания ЭВМ появилась и компьютерная графика, которая сейчас считается неотъемлемой частью мировой технологии. По началу это была лишь векторная графика – построение изображения с помощью так называемых “векторов” - функций, которые позволяют вычислить положение точки на экране или бумаге. Например, функция, графиком которой является круг, прямая линия или другие более сложные кривые. Совокупность таких “векторов” и есть векторное изображения. С развитием компьютерной техники и технологий появилось множество способов постройки графических объектов. Но для начала, определимся с термином "графический объект". Это либо само графическое изображение или его часть. В зависимости от видов компьютерной графики под этим термином понимаются как и пиксели или спрайты (в растровой графике), так и векторные объекты, такие как круг, квадрат, линия, кривая и т.д. (в векторной графике). Для дальнейшего рассмотрения проблемы постройки объектов с помощью векторной графики, необходимо уяснить разницу между двумя основными видами компьютерной графики - растровой и векторной.
Векторная графика Основным логическим элементом векторной графики является геометрический объект. В качестве объекта принимаются простые геометрические фигуры (так называемые примитивы - прямоугольник, окружность, эллипс, линия), составные фигуры или фигуры, построенные из примитивов, цветовые заливки, в том числе градиенты. Преимущество векторной графики заключается в том, что форму, цвет и пространственное положение составляющих ее объектов можно описывать с помощью математических формул. Важным объектом векторной графики является сплайн. Сплайн -- это кривая, посредством которой описывается та или иная геометрическая фигура. На сплайнах построены современные шрифты TryeType и PostScript. У векторной графики много достоинств. Она экономна в плане дискового пространства, необходимого для хранения изображений: это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые, программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик почти не увеличивает размер файла. Объекты векторной графики легко трансформируются и модифицируются, что не оказывает практически никакого влияния на качество изображения. Масштабирование, поворот, искривление могут быть сведены к паре-тройке элементарных преобразований над векторами. В тех областях графики, где важное значение имеет сохранение ясных и четких контуров, например, в шрифтовых композициях, в создании логотипов и прочее, векторные программы незаменимы. Векторная графика может включать в себя и фрагменты растровой графики: фрагмент становится таким же объектом, как и все остальные (правда, со значительными ограничениями в обработке). Важным преимуществом программ векторной графики является развитые средства интеграции изображений и текста, единый подход к ним. Поэтому программы векторной графики незаменимы в области дизайна, технического рисования, для чертежно-графических и оформительских работ. Однако, с другой стороны, векторная графика может показаться чрезмерно жесткой, "фанерной". Она действительно ограничена в чисто живописных средствах: в программах векторной графики практически невозможно создавать фотореалистические изображения. А кроме того, векторный принцип описания изображения не позволяет автоматизировать ввод графической информации, как это делает сканер для точечной графики. В последнее время все большее распространение получают программы 3-мерного моделирования, также имеющие векторную природу. Обладая изощренными методами отрисовки (метод трассировки лучей, метод излучательности), эти программы позволяют создавать фотореалистичные растровые изображения с произвольным разрешением из векторных объектов при умеренных затратах сил и времени. В любом случае, если вы работаете с графикой, то неизбежно будете иметь дело с обеими ее формами - векторной и растровой. Понимание их сильных и слабых сторон позволит вам выполнить свою работу максимально эффективно. Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение. Например, изображение древесного листа описывается точками, через которые проходит линия, создавая тем самым контур листа. Цвет листа задается цветом контура и области внутри этого контура. При редактировании элементов векторной графики Вы изменяете параметры прямых и изогнутых линий, описывающих форму этих элементов. Вы можете переносить элементы, менять их размер, форму и цвет, но это не отразится на качестве их визуального представления. Векторная графика не зависит от разрешения, т.е. может быть показана в разнообразных выходных устройствах с различным разрешением без потери качества. Векторное представление заключается в описании элементов изображения математическими кривыми с указанием их цветов и заполняемости (вспомните, круг и окружность - разные фигуры). Красный эллипс на белом фоне будет описан всего двумя математическими формулами - прямоугольника и эллипса соответствующих цветов, размеров и местоположения. Очевидно, такое описание займет значительно меньше места, чем в первом случае. Еще одно преимущество - качественное масштабирование в любую сторону. Увеличение или уменьшение объектов производится увеличением или уменьшением соответствующих коэффициентов в математических формулах. К сожалению, векторный формат становится невыгодным при передаче изображений с большим количеством оттенков или мелких деталей (например, фотографий). Ведь каждый мельчайший блик в этом случае будет представляться не совокупностью одноцветных точек, а сложнейшей математической формулой или совокупностью графических примитивов, каждый из которых, является формулой. Это приводит к утяжелению файла. Кроме того, перевод изображения из растрового в векторный формат (например, программой Adobe Strime Line или Corel OCR-TRACE) приводит к наследованию последним невозможности корректного масштабирования в большую сторону. От увеличения линейных размеров количество деталей или оттенков на единицу площади больше не становится. Это ограничение накладывается разрешением вводных устройств (сканеров, цифровых фотокамер и др.).
Растровая графика Растровая графика описывает изображения с использованием цветных точек, называемых пикселями, расположенных на сетке. Например, изображение древесного листа описывается конкретным расположением и цветом каждой точки сетки, что создает изображение примерно также как в мозаике. При редактировании растровой графики Вы редактируете пиксели, а не линии. Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера. При редактировании растровой графики, качество ее представления может измениться. В частности, изменение размеров растровой графики может привести к "разлохмачиванию" краев изображения, поскольку пиксели будут перераспределяться на сетке. Вывод растровой графики на устройства с более низким разрешением, чем разрешение самого изображения, понизит его качество. Основой растрового представления графики является пиксель (точка) с указанием ее цвета. При описании, например, красного эллипса на белом фоне приходится указывать цвет каждой точки как эллипса, так и фона. Изображение представляется в виде большого количества точек – чем их больше, тем визуально качественнее изображение и больше размер файла. Т.е. одна и даже картинка может быть представлена с лучшим или худшим качеством в соответствии с количеством точек на единицу длины – разрешением (обычно, точек на дюйм – dpi или пикселей на дюйм – ppi). Кроме того, качество характеризуется еще и количеством цветов и оттенков, которые может принимать каждая точка изображения. Чем большим количеством оттенков характеризуется изображения, тем большее количество разрядов требуется для их описания. Красный может быть цветом номер 001, а может и – 00000001. Таким образом, чем качественнее изображение, тем больше размер файла. Растровое представление обычно используют для изображений фотографического типа с большим количеством деталей или оттенков. К сожалению, масштабирование таких картинок в любую сторону обычно ухудшает качество. При уменьшении количества точек теряются мелкие детали и деформируются надписи (правда, это может быть не так заметно при уменьшении визуальных размеров самой картинки – т.е. сохранении разрешения). Добавление пикселей приводит к ухудшению резкости и яркости изображения, т.к. новым точкам приходится давать оттенки, средние между двумя и более граничащими цветами. Распространены форматы .tif, .gif, .jpg, .png, .bmp, .pcx и др. Таким образом, выбор растрового или векторного формата зависит от целей и задач работы с изображением. Если нужна фотографическая точность цветопередачи, то предпочтительнее растр. Логотипы, схемы, элементы оформления удобнее представлять в векторном формате. Понятно, что и в растровом и в векторном представлении графика (как и текст) выводятся на экран монитора или печатное устройство в виде совокупности точек. В Интернете графика представляется в одном из растровых форматов, понимаемых броузерами без установки дополнительных модулей – GIF, JPG, PNG. Без дополнительных плагинов (дополнений) наиболее распространенные броузеры понимают только растровые форматы – .gif, .jpg и .png (последний пока мало распространен). На первый взгляд, использование векторных редакторов становится неактуальным. Однако большинство таких редакторов обеспечивают экспорт в .gif или .jpg с выбираемым Вами разрешением. А рисовать начинающим художникам проще именно в векторных средах – если рука дрогнула и линия пошла не туда, получившийся элемент легко редактируется. При рисование в растровом режиме Вы рискуете непоправимо испортить фон. Из-за описанных выше особенностей представления изображения, для каждого типа приходится использовать отдельный графический редактор – растровый или векторный. Разумеется, у них есть общие черты – возможность открывать и сохранять файлы в различных форматах, использование инструментов с одинаковыми названиями (карандаш, перо и т.д.) или функциями (выделение, перемещение, масштабирование и т.д.), выбирать нужный цвет или оттенок... Однако принципы реализации процессов рисования и редактирования различны и обусловлены природой соответствующего формата. Так, если в растровых редакторах говорят о выделении объекта, то имеют в виду совокупность точек в виде области сложной формы. Процесс выделения очень часто является трудоемкой и кропотливой работой. При перемещении такого выделения появляется “дырка”. В векторном же редакторе объект представляет совокупность графических примитивов и для его выделения достаточно выбрать мышкой каждый из них. А если эти примитивы были сгруппированы соответствующей командой, то достаточно “щелкнуть” один раз в любой из точек сгруппированного объекта. Перемещение выделенного объекта обнажает нижележащие элементы. Тем не менее, существует тенденция к сближению. Большинство современных векторных редакторов способны использовать растровые картинки в качестве фона, а то и переводить в векторный формат части изображения встроенными средствами (трассировка). Причем обычно имеются средства редактирования загруженного фонового изображения хотя бы на уровне различных встроенных или устанавливаемых фильтров. 8-я версия Illustrator'a способна загружать .psd-файлы Photoshop'a и использовать каждый из полученных слоев. Кроме того, для использования тех же фильтров, может осуществляться непосредственный перевод сформированного векторного изображения в растровый формат и дальнейшее использование как нередактируемого растрового элемента. Причем, все это помимо обычно имеющихся конвертеров из векторного формата в растровый с получением соответствующего файла. Некоторые растровые редакторы способны грузить один из векторных форматов (обычно .wmf) в качестве фона или сразу переводить их в растр с возможностью непосредственного редактирования.
Графический редактор Paint
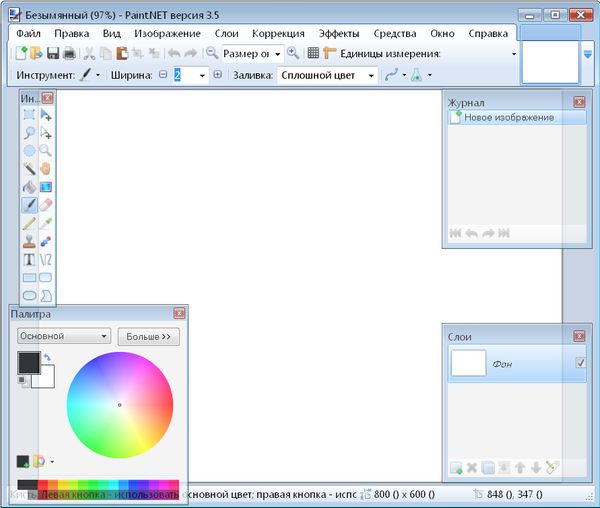
1 Введение Paint.NET — растровый графический редактор, разработанный на .NET Framework. Первоначально разработка редактора paint.net осуществлялась в рамках дипломного проекта группы студентов из Вашингтонского Университета при методической консультации корпорацией Майкрософт. Одной из основных задач проекта Paint.NET было желание продемонстрировать возможности программной платформы Microsoft .Net Framework по работе с графикой и при поддержке компании Microsoft это вполне удалось сделать. Некоторые из бывших студентов до сих пор принимают участие в разработке программы paint.net. Paint.net, изначально предполагавшийся как замена графического редактора Microsoft Paint, входящего в комплект поставки Windows, превратился в мощный и простой в использовании инструмент, для работы с изображениями и фотографиями. Сейчас он уже является одним из самых мощных графических редакторов среди бесплатных представителей этого класса, способных решать широкий круг задач (см. рис. 1.1)
. 
Рисунок 1.1 – Главное меню и основные окна программы
2 Основные возможности программы В числе наиболее примечательных возможностей программы - внушительная библиотека спецэффектов и фильтров, легкая расширяемость при помощи написанных третьими лицами модулей (страница с плагинами), возможность манипулировать слоями изображения, масштабирование от 1% до 3200%, работа со сканером и камерой и множество других функций - включая "anti-aliased" инструменты, размытие, удаление эффекта красных глаз и многое другое.
Рисунок 1.1 – Главное меню и основные окна программы
2.1 Пользовательский интерфейс. Интерфейс графического редактора представляет собой сочетание классической панели инструментов и серии плавающих окон, также являющихся носителями определенных функций продукта или отображающие какую-либо служебную информацию. Активная панель не прозрачна. Все остальные независимые окна имеют среднюю прозрачность, позволяющую видеть весь документ, несмотря на вынужденное перекрытие. Простой и интуитивно понятный пользовательский интерфейс ориентирован прежде всего для широкого круга пользователей. Этот редактор отличается продуманным интерфейсом и значительной функциональностью по сравнению со стандартным редактором Paint. Не смотря на то, что Paint.NET это мощный инструмент для редактирования изображений, который позволяет осуществлять довольно сложные операции и эффекты, при всем при этом Paint.NET доступен и прост в обращении.
Функциональное назначение большинства элементов управления программой, в том числе благодаря интерактивным подсказкам, доступно пользователю. Удобная настройка панелей инструментов, удаление эффекта красных глаз (опция Red-Eye). Кроме того, программа содержит общие инструменты для работы с графикой, позволяет в удобном виде менять размер изображения, увеличивать чёткость картинки. Редактор позволяет работать с несколькими изображениями одновременно. Все они отображаются в виде миниатюр у правого края панели инструментов. Если размеры рабочего окна приложения не позволяют разместить все элементы, то появляется новая кнопка, вызывающая список открытых изображений. Вместо текстовой информации они отображают интерактивные миниатюры изображений. Это делает навигацию простой и быстрой. Окно панель инструментов предназначено для переключения между различными инструментами программы Paint.NET путем выбора активного инструмента, который будет использован для редактирования изображения. Показать или убрать это окно можно с помощью клавиши F5 на клавиатуре.
2.2 Система уведомления об обновлениях. Программа Paint.NET развивается очень динамично и обновления, как правило выходят ежемесячно и содержат новые возможности, улучшения производительности и устранения ошибок. Процесс обновления последней версии очень прост — достаточно двух щелчков мышью. При появлении новых версий в сети Интернет программа автоматически уведомит пользователя о необходимости обновления.
2.3 Инструменты Paint.NET. Paint.NET содержит простые инструменты для рисования фигур, включая легкий в использовании инструмент для рисования сплайнов или кривых Безье. В отличие от стандартного редактора paint, в paint.net есть такие инструменты, как волшебная палочка, градиент, клонирование или штамп. Более широкие возможности для творчества дают инструменты выделения и перемещения paint.net. Средства выделения остаются все - еще простыми для достаточно быстрой работы с ними. Есть также простой текстовый редактор, средства для масштабирования, и инструмент для замены цвета. Paint.NET позволяет выполнять заливку областей не только одним цветом, но и с применением градиентов (см. рис. 2.3.1 – панель инструментов ).
Отображение и скрытие отдельных окон с инструментами может быстро осуществляться с помощью горячих клавиш. Их полный список можно посмотреть в меню Окно. Вы можете включить отображение направляющей сетки, а также боковых линеек, как в текстовых процессорах.
2.4 Поддержка слоёв. Как правило, только дорогие или очень сложные профессиональные программы позволяют работать со слоями изображений. Paint.NET предлагает это бесплатно и в форме, которая не усложняет их восприятие (см. рис. 2.4.1).

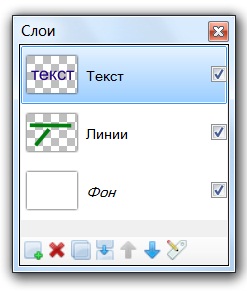
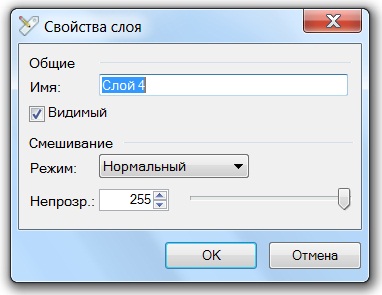
Использование слоев, позволяет создать одно изображение, путем соединения нескольких изображений или их частей. Можно создавать пустой слой, а также копию текущего документа. Допускается также импорт внешнего файла в качестве отдельного слоя. Его свойства довольно просты. Вы можете менять прозрачность слоя, метод смешивания данных, а также задавать ему произвольное имя. Во время работы над документом допускается временное включение и отключение отдельных слоев. Один из слоев всегда является активным, и все изменения осуществляются только на нем. Активный слой подсвечивается в списке цветом, на приведенном рисунке активным является слой "Текст". Каждому слою изображения может быть присвоено имя, а так же для него могут быть заданы индивидуальные параметры смешивания и прозрачности. С помощью этого окна можно делать отдельные слои видимыми или невидимыми. Для этого достаточно установить или снять флажок напротив нужного слоя. Внизу окна "Слои" расположены семь кнопок управления слоями. Их назначение слева направо: • Добавить новый слой - эта кнопка позволяет добавить новый полностью прозрачный слой изображения. По умолчанию новый слой имеет имя "Слой №", где номер определяется по количеству слоев в этом изображении. Новый слой добавляется сверху над активным слоем. • Удалить слой - данная кнопка позволяет удалить активный слой изображения. Если изображение содержит только один единственный слой, то удалить его нельзя. • Создать копию слоя - эта кнопка копирует содержимое и свойства активного слоя и создает точно такой же слой, расположенный над текущим слоем. • Объединение со следующим слоем - эта кнопка позволят объединить текущий слой изображения со слоем, который находится под ним. В результате вместо двух слоев получится один. • Переместить слой вверх - эта кнопка перемещает активный слой выше предыдущего. Если слой итак является самым верхним, то эта кнопка неактивна. • Переместить слой вниз - эта кнопка перемещает активный слой ниже последующего. Если слой является самым нижним, то эта кнопка неактивна. • Свойства - по нажатию на эту кнопку откроется дополнительно окно, которое позволяет посмотреть и изменить свойства активного слоя, его название, видимость, прозрачность и параметры смешивания (см.рис. 2.4.2).

2.5 Поддержка спецэффектов. Редактор paint.net имеет встроенные стандартные эффекты для коррекции, размытия, стилизации, искажения, создания узоров, шума и художественной обработки фотографий. Кроме этого, Paint.NET имеет уникальный 3D-эффект, позволяющий добавлять изображениям перспективу, и не забыты обычные для графических редакторов инструменты: яркость, контраст, кривые, оттенок, насыщенность, инверсия. Вы также можете превратить цветное изображение в черно-белое или добавить сепию, создавать текстуру облаков, имитировать рисунок масляными красками, добавлять на фото зерно, создавать эффект гравюры на металле и многое другое. А также paint.net позволяет расширить возможности установив дополнительные эффекты, например, эффекты для обработки края, мозаика коллаж, полосы с градиентом и др., и подключить их для обработки изображений,
а так же другие полезные и мощные инструменты для работы с картинками, фотографиями и рисунками.
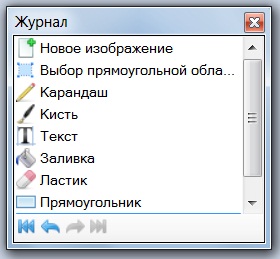
2.6 История выполнения действий. Paint.NET поддерживает ведение "неограниченной" истории. Каждое действие пользователя по редактированию изображения, записывается в окно истории, которая ограничена только объемом свободного места в памяти компьютера. В любой момент времени можно вернуть обрабатываемый рисунок к одному из промежуточных состояний редактирования. Вы можете свободно перемещаться по списку истории, тем самым, откатываясь на произвольное количество шагов назад. Кроме того, на панели присутствуют кнопки быстрой перемотки, позволяющие одной командой переходить на первый и последний элементы списка (см. рис. 2.6.1).

2.7 Поддерживаемые форматы. Paint.NET поддерживает работу с графическими файлами многих популярных форматов. Paint.NET позволяет работать с PNG, JPEG, BMP, GIF, TGA, DDS и TIFF. Собственный формат Paint.NET - PDN, позволяет сохранять изображение с сохранением слоев. Сегодня Paint.NET обладает множеством разнообразных функций, к тому же появился новый многооконный интерфейс, добавлен инструмент для нанесения градации цветов, расширен список накладываемых эффектов, улучшен интерфейс и оптимизирована работа с файлами истории программы. Paint.NET полностью поддерживает не только двух, но и четырехъядерные процессоры, а также 64-разрядные. Paint.NET полностью оптимизирован для новейших технологии процессоров, что позволяет резко увеличить его производительность. Основное достоинство Paint.NET и положительное отличие от конкурента заключается именно в его доступности. Графический редактор не делает ничего лишнего, предоставляя пользователю лишь необходимый минимум, качественно упакованный в удобный, легко осваиваемый интерфейс. Во многих вещах он вполне может составить конкуренцию дорогим коммерческим графическим редакторам.
Графический редактор Photoshop
Основные понятия. Программа Adobe Photoshop CS предназначена для разработки растровых графических документов. Рисунок, открывается редактором таким образом, что представляет собой сплошное изображение, сформированное из множества разноцветных точек (пикселей). При этом, в изображении не выделяются какие-либо объекты - с точки зрения редактора оно однородно. Такой способ представления графической информации с одной стороны осложняет создание новых изображений (рисование), с другой стороны предоставляет значительные преимущества при обработке готовых изображений, в особенности в случае необходимости внесения относительно незначительных изменений в рисунок, а также корректировки общих параметров изображения. Любая программа, предназначенная для разработки документа, обладает набором возможностей, которые облегчают реализацию её основных функций или лежат в их основе. К числу таких возможностей программы Photoshop CS относят работу с масками, слоями, каналами, контурами, цветами, профилями кистей, стилями, вырезками, событиями, сценариями и другими средствами автоматизации обработки, а также с файлами. Маска – вспомогательный объект растрового документа, управляющий обработкой или отображением его изображений. Маски бывают двух типов: маски обработки(плавающие выделенные области) и маски отображения. Канал – системное средство программы растровой графики, предназначенное для работы с составными частями изображения растрового документа. Каналы бывают цветовые и служебные. Цветовые применяют для разложения исходного изображения на составные. Служебные используют для хранения изображений масок, их обработки и загрузки в документ (альфа-каналы), а также для вывода на печать дополнительных изображений. Документ растровой графики создаётся на основе подложки растрового документа и может состоять из одного или нескольких изображений. Подложка имеет прямоугольную форму и характеризуется своим разрешением, измеряемым количеством пикселей на единицу длины, а также цветовым форматом. Растровая подложка имеет слоевую структуру. Она состоит из одного или нескольких слоёв, среди которых могут быть: один фоновый слой – непрозрачный слой, находящийся в самом низу подложки; любое количество рабочих слоёв – прозрачные слои.
В состав блока инструментов программы Photoshop CS входят 56 инструментов и 10 кнопок управления. Инструменты предназначены для выполнения различных операций в растровом документе, а кнопки – для выбора режимов работы. Основная панель блока инструментов имеет плавающую форму и постоянно присутствует на экране (при включённом режиме её отображения). С помощью команды Инструменты меню Окно происходит управление выводом на экран основной панели блока инструментов. Заголовок этой панели, находящийся вверху выполняет 2 функции:
---------------------------------------------------------------------------------------------------------------------------------------------
перетаскивание блока инструментов мышью;
свёртывание/развёртывание блока двойным щелчком мыши.
---------------------------------------------------------------------------------------------------------------------------------------------
Если в некоторой ячейке основной панели блока находятся несколько инструментов, то в её правом нижнем углу изображена чёрная треугольная метка 
Чтобы открыть дополнительную панель, необходимо установить на ячейке указатель и сделать одно из двух:
---------------------------------------------------------------------------------------------------------------------------------------------
щёлкнуть правой кнопкой мыши;
нажать левую кнопку мыши и, как только дополнительная панель раскроется, отпустить кнопку.
---------------------------------------------------------------------------------------------------------------------------------------------
Данный участок панели инструментов включает группу значков, используемых для выбора и настройки основного и фонового цветов. Верхний квадрат позволяет задать основной цвет, т.е. цвет для рисующих и закрашивающих инструментов, нижний квадрат предназначен для выбора фонового цвета (цвет холста при стирании или удалении части изображения). При щелчке на одном из квадратов появляется окно Выбор цвета. Два маленьких квадрата в левом нижнем углу предназначены для установки цвета по умолчанию: основной – чёрный, фоновый – белый. Изогнутая стрелка в правом верхнем углу позволяет менять местами основной и фоновый цвета. В соответствии с выполняемыми функциями инструменты можно условно разделить на следующие группы:
---------------------------------------------------------------------------------------------------------------------------------------------
выделение;
рисование и закрашивание;
создание векторных объектов и текста;
управление отображением;
ретушь изображений – устранение различного вида дефектов;
веб-дизайн;
измерение и ввод комментариев.
---------------------------------------------------------------------------------------------------------------------------------------------
Инструменты выделения:
Инструменты рисования и закрашивания:
Инструменты создания векторных объектов и текста:
Инструменты управления отображением:
Инструменты для ретуши:
Инструменты для веб-дизайна:
Измерение и ввод комментариев:
Ниже зоны выбора основного и фонового цветов расположены кнопки управления режимами переключения программ:
Панель свойств.
Панель свойств служит для настройки параметров используемого в данный момент инструмента, поэтому она меняет свой состав при выборе различных инструментов. На ней размещаются: кнопка с изображением активного инструмента, управляющие кнопки, окна для ввода числовых значений, раскрывающиеся списки, флажки, ползунки и переключатели.
Окно Обозреватель файлов.
Окно Обозреватель файлов предназначено для ускоренного поиска в дисковой памяти компьютера требуемых графических файлов с целью их загрузки в Photoshop CS.
предназначено для ускоренного поиска в дисковой памяти компьютера требуемых графических файлов с целью их загрузки в Photoshop CS.
Палитры.
Палитры – это инструментальные средства программы Photoshop CS, предназначенные для выполнения различных операций обработки содержимого растрового документа, настройки параметров тех или иных операций, а также для предоставления пользователю оперативной справочной информации. Можно выделить палитры двух видов: фиксированные и плавающие.
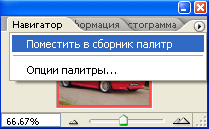
Фиксированные палитры размещаются в правой части панели свойств, называемой Сборник палитр
Они всегда присутствуют на этом месте в виде вкладок, т.е. всегда доступны для активизации. При необходимости в Сборник можно поместить практически любую палитру с помощью специальной команды – Поместить в сборник палитр- из меню соответствующей палитры
Фиксированную палитру можно превратить в плавающую, переместив её, удерживая кнопку мыши, в свободную область окна программы. Плавающие палитры можно свободно перемещать по экрану, как обычное окно документа. Включение и отключение плавающих палитр выполняется установкой соответствующего флажка в меню Окно. Стандартное положение палитр можно восстановить командой Окно/Рабочая область/Стандартная рабочая область
Создание нового документа

Создание нового растрового документа представляет собой операцию по формированию растровой подложки заданных размеров и цветового формата, состоящей из одного обычного рабочего или фонового слоя.
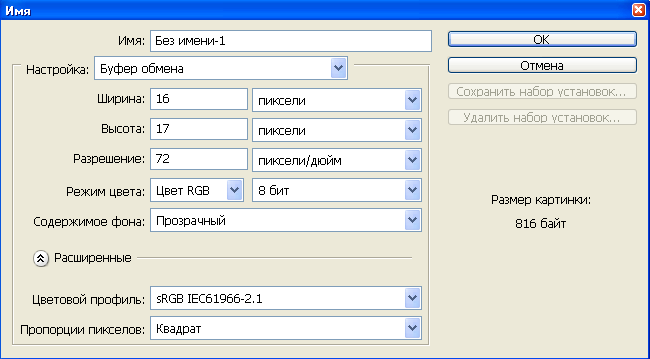
Данная операция выполняется с помощью команды Создать меню Файл, в диалоговом окне (Имя) которой задаются параметры нового растрового документа.
Элементы настройки параметров настройки параметров команды Создать:
### поле Имя – ввод названия создаваемого растрового документа; ###
### раскрывающийся список Настройка – выбор одного из предварительно заданных наборов размеров документа, указанных в названиях пунктов списка; ###
### поле Ширина – ввод ширины нового документа в единицах измерения, выбранных в списке справа;###
### поле Высота – ввод высоты документа в единицах измерения, заданных в списке справа; ###
### поле Разрешение – ввод разрешения растровой подложки документа в единицах измерения, выбранных в списке справа; список Режим цвета – выбор одного из пяти возможных цветовых форматов нового документа; ###
### список, находящийся справа от списка Режим цвета – выбор глубины цвета документа заданного цветового формата, представляющей собой число бит на канал; ###
### список Содержимое фона – выбор режима создания единственного слоя нового документа; ###
### кнопка Расширенные, управляющая раскрытием дополнительной панели окна, содержит следующие элементы: ###
1. список Цветовой профиль– выбор цветового профиля, который будет подключён к новому документу;
2. список Пропорции пикселей – выбор коэффициента масштабирования документа по горизонтали в режиме его просмотра в окне.
Рабочее окно документа
Окно документа может иметь измерительные линейки. Включить и отключить их отображение можно с помощью установки или снятия флажка Линейки команды основного меню Вид.
Строка состояния

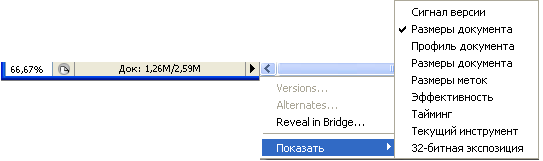
Самая нижняя строка рабочего окна документа – строка состояния. Этот элемент интерфейса включается и отключается с помощью установки/снятия соответствующего флажка в меню команды Окно. В строке отображается информация о текущем изображении, о рабочих дисках, об активном в данный момент инструменте, подсказки о возможных режимах и т.п. Строка состояния разделена на части, в каждой из которых выводится определённый тип информации. В левой части строки имеется небольшое поле, в котором отображается текущий масштаб изображения. Это поле можно использовать для установки масштаба с помощью ввода с клавиатуры требуемого значения. Вид информации, выводимой в средней части строки состояния, выбирается из контекстного меню, вызываемого нажатием значка в виде треугольника 
Информация в третьей части окна определяется выбором активного инструмента. Чаще всего это подсказки по приёмам работы с ним. После обработки изображения его необходимо сохранить, используя команды меню Файл.
Форматы графических файлов

Существуют два типа графических файлов, это растровый и векторный, которые имеют различные форматы.
=== растровому графическому файлу соответствуют форматы *.bmp, *.tif, *psd, *.gif, *.png, *.jpg; ===
=== векторному графическому файлу соответствуют форматы *.wmf, *.eps, *.cdr, *.ai ===
Знание форматов файлов – являются основой работы с цифровыми фотографиями т.к. они определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия). Сжатие применяется для растровых графических файлов, так как они имеют обычно достаточно большой объем. Сжатие графических файлов отличается от их архивации с помощью программ-архиваторов (гаг, zip, arj и пр.) тем, что алгоритм сжатия включается в формат графического файла.
Основные форматы графических файлов
RAW В переводе с английского — сырой. Формат использующийся в процессе обработки фотографий, содержит необработанную информацию, поступающую напрямую с матрицы фотокамеры и не имеющий чёткой спецификации. Эти файлы не обрабатываются процессором камеры (в отличие от JPG) и содержат оригинальную информацию о съемке. RAW может быть сжат без потери качества. В отличие от JPG, который был обработан в камере и уже сохранен с сжатием данных – RAW дает широчайшие возможности по обработке фотографии и сохраняет максимальное качество. Другими словами, под форматом RAW понимаются данные, полученные напрямую с матрицы без обработки. Разные производители фототехники используют разные алгоритмы для создания RAW в своих камерах. Каждый производитель придумывает собственное разрешение для своего RAW-файла – NEF, NRW – Nikon; CRW, CR2 – Canon.
JPEG (или JPG) Это самый распространенный формат графических файлов. Свою популярность JPEG заслужил гибкой возможностью сжатия данных. При необходимости изображение можно сохранить с максимальным качеством. Либо сжать его до минимального размера файла для передачи по сети. При сохранении JPEG-файла можно указать степень качества, а значит и степень сжатия, которую обычно задают в некоторых условных единицах, например, от 1 до 100 или от 1 до 10. Большее число соответствует лучшему качеству, но при этом увеличивается размер файла. Обыкновенно, разница в качестве между 90 и 100 на глаз уже практически не воспринимается. В JPEG применяется алгоритм сжатия с потерей качества. Что это нам дает? Явный минус такой системы – потеря качества изображения при каждом сохранении файла. С другой сжатие изображения в 10 раз упрощает передачу данных. На практике, сохранение фотографии с минимальной степенью сжатия не дает видимого ухудшение качества изображения. Именно поэтому JPG – самый распространенный и популярный формат хранения графических файлов.
TIFF (Tagged Image File Format) Формат TIFF — формат хранения растровых графических изображений. Изначально был разработан компанией Aldus в сотрудничестве с Microsoft для использования с PostScript. Он позволяет сохранять фотографии в различных цветовых пространствах (RBG, CMYK, YCbCr, CIE Lab и пр.) и с большой глубиной цвета (8, 16, 32 и 64 бит). TIFF используется при сканировании, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями. Имеется возможность сохранять изображение в файле формата TIFF со сжатием и без сжатия. Степени сжатия зависят от особенностей самого сохраняемого изображения, а также от используемого алгоритма. В отличии от JPG, изображение в TIFF не будет терять в качестве после каждого сохранения файла. Но, к сожалению, именно из-за этого TIFF файлы весят в разы больше JPG.
PSD (Photoshop Document) Photoshop Document (PSD) — оригинальный растровый формат хранения графической информации, использующий сжатие без потерь, созданный специально для программы Adobe Photoshop и поддерживающий все его возможности. Он позволяет сохранять растровое изображение со многими слоями, любой глубиной цвета и в любом цветовом пространстве. Чаще всего формат используется для сохранения промежуточных или итоговых результатов сложной обработки с возможностью изменения отдельных элементов. Так же PSD поддерживает сжатие без потери качества. Но обилие информации, которое может содержать PSD файл, сильно увеличивает его вес.
BMP (Bit MaP image) Bit MaP image (BMP) — универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями. Формат BMP один из первых графических форматов. Его распознает любая программа работающая с графикой. BMP хранит данные с глубиной цвета в данном формате от 1 до 48 бит на пиксель, максимальные размеры изображения 65535×65535 пикселей. На данный момент формат BMP практически не используеться ни в интернете (JPG весит в разы меньше), ни в полиграфии (TIFF справляеться с этой задачей лучше).
GIF (Graphics Interchange Format) формат хранения растровых графических изображений. Формат GIF способен хранить сжатые данные без потери качества в формате до 256 цветов. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Изображение в формате GIF хранится построчно, поддерживается только формат с индексированной палитрой цветов. Рекомендуется для хранения; изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с oгpaниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете. PNG (Portable network graphics) Растровый формат хранения графической информации, использующий сжатие без потерь. PNG был создан как для улучшения, так и для замены формата GIF графическим форматом, не требующим лицензии для использования. В отличии от GIF, у PNG есть поддержка альфа-канала и возможность хранить неограниченное количество цветов. PNG сжимает данные без потерь, что делает его очень удобным для хранения промежуточных версий обработки изображений. Используется для размещения графических изображений на Web-страницах в Интернете.
JPEG 2000 (или jp2) Графический формат, который вместо дискретного косинусного преобразования, характерного для JPEG, использует технологию вейвлет-преобразования, основывающуюся на представлении сигнала в виде суперпозиции некоторых базовых функций — волновых пакетов. В результате такой компрессии изображение получается более гладким и чётким, а размер файла по сравнению с JPEG при одинаковом качестве уменьшается ещё на 30%. Говоря простым языком, при одинаковом качестве размер файла в формате JPEG 2000 на 30% меньше, чем JPG. При сильном сжатии JPEG 2000 не разбивает изображение на квадраты, характерные формату JPEG. К сожалению, на данный момен этот формат мало распространён и поддерживается только браузерами Safari и Mozilla/Firerox (через Quicktime).
WMF (Windows MetaFile) Универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
CDR (CorelDRaw files) Оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
AI (AdobeIllustrator files) Оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики AdobeIllustrator.
EPS (Encapsulated PostScript) Формат векторных графических файлов, поддерживается программами для различных операционных систем. Вот практически и все самые распространенные форматы графических файлов, которые должен знать уважающий себя фотограф и дизайнер.
Панель инструментов редактора Paint.net
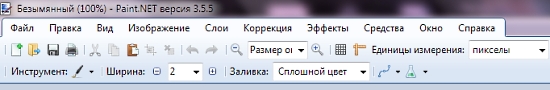
Панель инструментов содержит кнопки для доступа ко многим наиболее популярным командам, инструменты для настройки вида изображений, и управляющие элементы для установки количества инструментов рисования. Верхнюю панель инструментов нельзя спрятать, поэтому она всегда видна на экране:

ОСНОВНЫЕ КОМАНДЫ Кнопки этой группы предоставляют быстрый доступ к некоторым часто используемым командам. Первые четыре команды позволяют (если считать слева направо): создать новое, открыть уже существующее, сохранить, и распечатать изображение:
Следующие пять команд используются для того чтобы вырезать, скопировать, вставить, обрезать по выделению и отменить выделение:
Две последние команды этой группы позволяют отменить последнее действие или наоборот, повторить его:
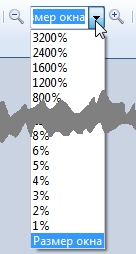
УПРАВЛЕНИЕ ПРОСМОТРОМ Эти средства управления позволяют пользователю настроить то, как будет отображаться изображение в окне Paint.NET. Две первые кнопки позволяет пошагово увеличивать или уменьшать изображение, а выпадающий список между ними позволяет задать уровень масштабирования. Также в выпадающем списке можно выбрать пункт «Размер окна», который изменит масштаб таким образом, чтобы все изображение вмещалось в рабочем окне (тоже самое, что команда меню «Вид — По размеру окна»):

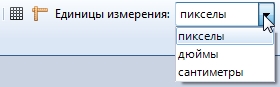
Следующие две кнопки включают и выключают на рабочем поле показ сетки и линеек, а выпадающее меню за ними позволяет указать единицы измерения, с которыми вы хотите работать: пикселы, дюймы или сантиметры. Учтите, что это не меняет единицы, в которых изображение хранится в файле:
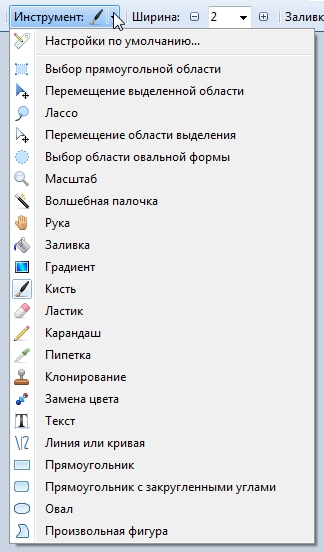
ВЫБОР ИНСТРУМЕНТА Второй ряд панели инструментов начинается с кнопки «Инструмент:», которая позволяет выбрать текущий инструмент. Если вы щелкните по этой кнопке, откроется выпадающий список инструментов, а также команда «Настройки по-умолчанию…»:

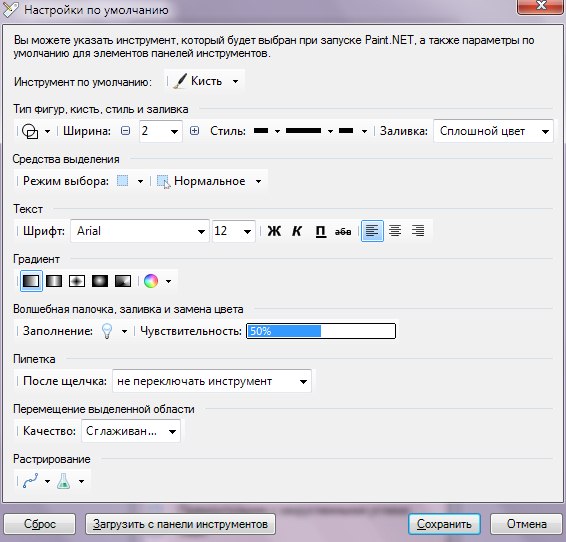
Щелчок по пункту «Настройки по-умолчанию…» открывает следующее окно:
Этот диалог можно использовать для задания значений по умолчанию для всех инструментов панели. Также можно установить, какой инструмент будет активным после запуска Paint.NET. Кнопка «Сброс» возвратит все значения в состояние по умолчанию, а кнопка «Загрузить с панели инструментов» импортирует текущие значения инструментов и применит их к данному диалогу.
Предыдущие версии Paint.NET автоматически запоминали некоторые значения параметров на панели инструментов между сессиями, такие как «Сглаживание» и «Чувствительность». Начиная с версии 3.0 никакие параметры инструментов автоматически не запоминаются. Для того чтобы включить запоминание некоторых параметров инструментов нужно вручную изменить их в этом диалоге и нажать кнопку «Сохранить».
КОНФИГУРАЦИЯ ИНСТРУМЕНТОВ После кнопки «Инструмент:» во второй строке панели инструментов расположены средства управления параметрами текущего инструмента. Эти средства аналогичны тем, которые присутствуют в окне «Настройки по-умолчанию…» описанном выше. Ниже описаны все из этих средств:
Фигура, Ширина, Стиль, и Заливка
Эти настройки используют инструменты группы «Фигура» («Прямоугольник», «Прямоугольник с закругленными углами», «Овал», «Произвольная фигура») и «Линия или кривая»:
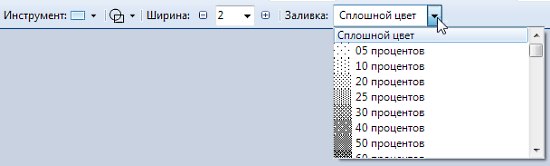
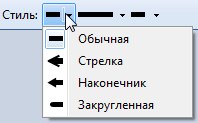
Первая из этих настроек определяет то как будет рисоваться фигура (контуром, сплошной или сплошной с контуром), вторая — устанавливает ширину контура или линии. «Заливка» определяет то как будет заполнятся фигура. «Стиль» используется только с инструментом «Линия и кривая» и позволяет задать вид линий (со стрелками, пунктиром, шрих-пунктиром и т.д.):

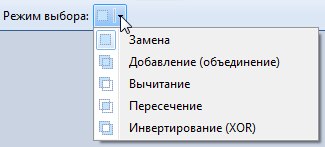
Инструменты выделения Настройки группы «Режим выбора» позволяет установить режим, используемый при работе с одним, или несколькими инструментами выделения («Выбор прямоугольной области», «Лассо», «Выбор области овальной формы», «Волшебная палочка»).
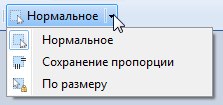
Новое выделение будет замещать существующую область («Замена»), складываться с ней («Добавление (объединение)»), вычитаться («Вычитание»), или оставлять только область пересечения выделений («Пересечение»). В режиме «Инвертирование (XOR)» с области пересечения выделение будет снято. Следующая секция этой панели позволяет сделать выбор режима выделения для инструмента «Выбор прямоугольной области» («Нормальное», «Сохранение пропорции» и «По размеру»):
Последние два режима могут быть полезны, когда вы хотите, например, выделить в изображении область 4х3 дюйма или область с фиксированным соотношением сторон 16х10 (конечно, доступны другие размеры и пропорции, просто наберите соответствующие значения).
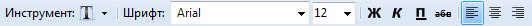
Инструмент «Текст» Эти настройки используются только инструментом «Текст», и позволяют установить его параметры — шрифт, размер, стиль и выравнивание вводимого текста:

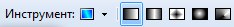
Инструмент «Градиент» Инструмент «Градиент» имеет 5 различных типов градиента которыми он может проводить раскрашивание:

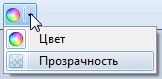
Также, в зависимости от положения специального переключателя, градиент может работать в «Цветном» или «Прозрачном» режимах:

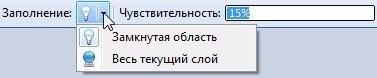
Инструменты «Волшебная палочка», «Заливка» и «Замена цвета» Элемент «Заполнение» появляется только с инструментами «Волшебная палочка» и «Заливка». Если он установлен в режим «Замкнутая область», то область выделения инструмента «Волшебная палочка» или область заливки инструмента «Заливка» будет распространяться от точки, где вы кликнули, до цвета который не попадает в пределы допуска заданного элементом «Чувствительность»:

Если выбран режим заливки «Весь текущий слой», то выбор или заливка будут основываться на анализе всех пикселов в текущем слое, и распространится независимо от места, где вы щелкнули. Слайдер «Чувствительность» определяет то, как будут работать инструменты «Волшебная палочка», «Заливка», и «Замена цвета». Он устанавливает, насколько близкие цвета должны быть при работе инструмента. Если установлено значение 0%, то будет выделен фрагмент, содержащий только цвет в указанной точке, при значении 100% будут выделены все цвета в изображении. По умолчанию значение этого параметра установлено на 50%.
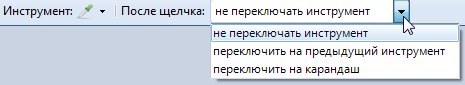
Инструмент «Пипетка» Инструмент «Пипетка» можно настроить так, чтобы он переключался на «Карандаш», или на предыдущий инструмент после щелчка по нужному цвету:

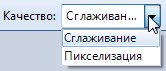
Инструмент «Перемещение выделенной области» Инструмент «Перемещение выделенной области» можно настроить на режим «Сглаживание», или «Пикселизация» при передискретизации. Обычно, если нет необходимости в обратном, более предпочтительнее качество достигается с помощью режима «Сглаживание»:

Управляющие элементы «Растеризация»
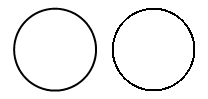
Многие из инструментов Paint.NET используют одну или обе эти настройки для того, чтобы указать как будет происходить попиксельная обработка того или иного процесса. Для того, чтобы переключится между режимами можно просто нажать на требуемую иконку, либо щелкнуть по стрелке, чтобы открыть выпадающее меню, и выбрать нужную опцию. Первая из сдвоенной кнопки управляет тем, будет ли использовано сглаживание. На приведенном ниже изображении левая окружность была нарисована с включенным сглаживанием, а правая — с выключенным. Как видим правый рисунок выглядит более «зазубренным»:

Вторая из сдвоенной кнопки управляет типом смешивания. В режиме «Нормальное смешивание», известном также как режим «OVER», каждый вновь нарисованный пиксел смешивается с пикселом, который уже был на слое. В режиме «Переопределить», известном также как режим «COPY», каждый вновь нарисованный пиксел замещает тот пиксел, который уже был на слое. На следующем рисунке была дважды нарисована линия с альфа сначением 128 (примерно 50% прозрачности). Левая линия была нарисована в режиме «Нормальное смешивание», поэтому она смешалась с изображением автомобиля. В том месте, где нарисована линия, видно как автомобиль, так и сама линия. Вторая линия (справа), была нарисована в режиме «Переопределить». Здесь автомобиль, в том месте где проведена линия, уже не виден, а виден указывающий на прозрачность, узор «шахматной доски»:

Режим смешивания «Переопределить» может быть особенно полезен с инструментом «Карандаш» при редактировании изображения на попиксельном уровне.
Инструменты GIMP
Данная статья посвящена краткому описанию основных инструментов графического редактора GIMP. Выбрать любой инструмент можно на панели инструментов или же вызвать из соответствующего пункта меню «Инструменты». Также, рядом с каждым названием приводится, так называемая клавиша-модификатор (одна или сочетание), которую необходимо нажать на клавиатуре, чтобы быстро вызвать для работы необходимый инструмент.
Вот мы и рассмотрели все основные инструменты редактора, но стоит отметить, что у каждого инструмента есть еще индивидуальные настройки.
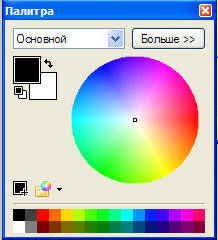
Окно "Палитра" в Paint.NET
Это окно имеет два режима интерфейса: "Меньше" и "Больше". По умолчанию, после запуска Paint.NET, окно откроется в режиме "Меньше". В этом режиме вы можете просто выбрать основной цвет либо с помощью цветового круга, либо из палитры. Paint.NET позволяет вам выбрать два цвета, первичный и вторичный, и вы можете использовать выпадающий список в верхней части окна "Палитра", чтобы указать, какой из них в данный момент показывается и настраивается (вы можете так же использовать назначенную клавишу 'C', чтобы быстро переключаться между ними). Некоторые инструменты, такие как "Кисть" и различные инструменты "Фигуры", позволяют вам рисовать либо первичным цветом, либо вторичным, в зависимости от того, какую кнопку мыши вы используете в процессе рисования.
Этот режим позволяет вам выбирать любой цвет из цветового круга, или первые 32 цвета из текущей палитры. Если вы щелкните по палитре правой кнопкой мыши, то будет установлен вторичный цвет.
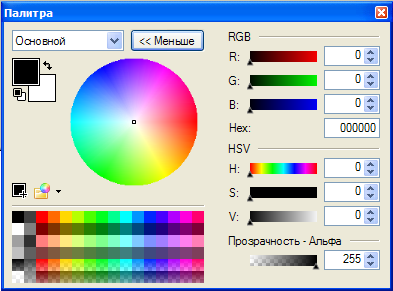
Если вы щелкните кнопку "Больше", окно будет расширено, чтобы представить более подробную информацию. В этом режиме вы можете указать точное значение каждого из компонентов цвета либо в формате RGB (Red, Green, Blue), либо в HSV (Hue, Saturation, Value). Возможно также править эти значения как в HEX формате, так и в десятичном. Можно задавать альфа значение и величину прозрачности.
Палитра
Выше палитры находятся две кнопки, которые позволяют вам управлять выбором цвета.
Первая добавляет текущий цвет в палитру. Щелкните по этой кнопке, а затем по ячейке палитры, чтобы поместить туда текущий цвет.
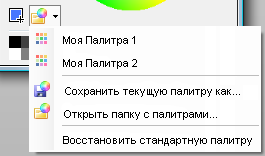
Вторая кнопка открывает выпадающее меню, которое предоставляет вам различные команды для управления палитры в целом:

Первые строки в этом меню представляет каждую пользовательскую палитру, которую вы уже сохранили. Щелчок по любой из них загрузит указанную палитру. Последние три строки можно использовать для сохранения текущей палитры в файл, открытия папки с палитрами в окне Проводника Windows, и, наконец, для возвращения всех значений текущей палитры в значения по умолчанию. Файлы палитр, это просто текстовые файлы (*.txt), которые хранятся в папке "Мои Документы".
Палитры в GIMP
Палитра это набор определённых цветов. Палитры в GIMP используются в основном в двух случаях:
---------------------------------------------------------------------------------------------------------------------------------------------
1. С их помощью вы можете рисовать выбранным набором цветов также, как и художник, работающий маслом, с набором цветов, ограниченным количеством тюбиков краски.
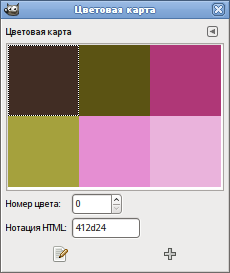
2. Они образуют цветовые карты индексированных изображений. Индексированное изображение может содержать максимум 256 различных цветов. В GIMP цветовая карта индексированного изображения называется «индексированная палитра».
---------------------------------------------------------------------------------------------------------------------------------------------
Фактически ни одна из этих функций не используется интенсивно при работе с GIMP: можно делать довольно сложные вещи вообще без операций с палитрами. Однако опытный пользователь должен понимать что они из себя представляют, даже и менее опытный пользователь в определённых ситуациях должен подумать об их использовании, например, при работе с файлами формата GIF.
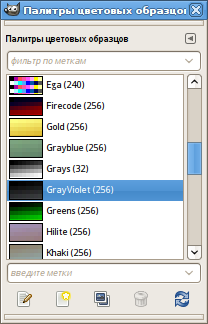
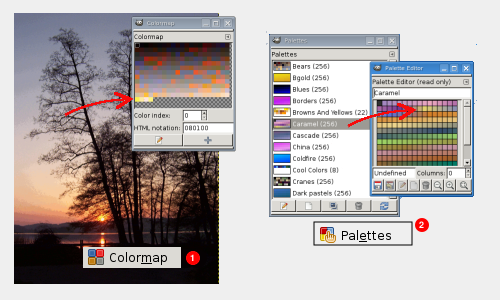
Диалог палитр
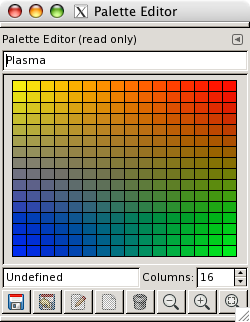
Во время инсталяции GIMP происходит установка нескольких дюжин предопределённых палитр, и вы также можете создать новые. Некоторые из предопределённых палитр полезны, например, палитра «Web», содержащая набор цветов, рассматриваемых как «безопасные для web». Большинство палитр выглядят более или менее причудливо. Вы можете получить доступ ко всем имеющимся палитрам с помощью Диалога палитр. Это также отправная точка для создания новой палитры.
Редактор палитры
Двойной щелчок по палитре в диалоге палитр вызывает Редактор палитры, отображающий цвета из палитры, по которой вы щёлкнули. Вы можете использовать эту палитру для рисования: щелчок по цвету устанавливает цвет переднего плана таким цветом, как показано в области цвета панели инструментов. Удерживание клавиши Ctrl во время щелчка устанавливает цвет фона такого цвета, по которому вы щёлкнули. Вы также можете использовать (что следует из названия) редактор палитры для изменения цветов в созданной вами палитре. Вы не можете изменить установленные вместе с GIMPпалитры; однако вы можете дублировать их и затем редактировать копии. Когда вы создаёте палитры с помощью редактора палитр, как только вы выходите из GIMP они автоматически сохраняются в папку palettes, в вашей персональной папке GIMP. Любые файлы палитр в этой папке, или в системной palettes, созданные во время установки GIMP, автоматически загружаются и отображаются в диалоге палитр при следующем запуске GIMP. Вы также можете с помощью страницы Каталогов палитр диалога настроек добавить другие папки в поисковый путь палитр. Палитры в GIMP сохраняются в специальном файловом формате, в файлах с расширением .gpl. Это очень простой формат, являющийся ASCII файлом. Поэтому если вы получите палитру из другого источника, и захотите её использовать в GIMP, возможно конвертировать её будет несложно: просто посмотрите в любой файл .gpl и увидите как это сделать.
Цветовая карта
GIMP запутывает использованием двух типов палитр. Более приметный тип отображается в диалоге палитр: существующие независимо ни от какого изображения палитры. Второй тип, Индексированные палитры, формирует цветовые карты индексированных изображений. Каждое индексированное изображение имеет свою собственную палитру, определяющую набор доступных в изображении цветов: максимальное количество доступных цветов в индексированной палитре равно 256. Эти палитры называются «индексированными», поскольку каждый цвет имеет свой порядковый номер. (В действительности, цвета в обычной палитре также пронумерованы, но нумерация не несёт никакого функционального смысла)

Диалог цветовой карты
Цветовая карта индексированного изображения показана в диалоге Цветовая карта, который не следует путать с диалогом палитр. Диалог палитр отображает список всех доступных палитр; диалог цветовой карты отображает цветовую карту активного изображения, если оно является индексированным, в противном случае не отображает ничего. Вы можете создать обычную палитру из цветов любого изображения. Для этого выберите «Импортировать палитру» из всплывающего меню в диалоге палитр, вызываемого щелчком правой кнопкой мыши: в этом всплывающем меню содержится несколько параметров, включая параметр импорта палитры из изображения. (Вы также можете импортировать любой из градиентов GIMP как палитру.) Эта возможность становится важной, когда вы хотите создать набор индексированных изображений, которые используют одинаковый набор цветов. При конвертировании изображения в индексированный режим, основной частью процесса является создание индексированной палитры для изображения. Каким образом это происходит описано в главе конвертирования . Коротко, вы можете выбрать один из нескольких методов, один из которых использует заданную палитру из диалога палитр. Итак, суммируя вышесказанное, обычные палитры могут быть превращены в индексированные палитры когда вы конвертируете изображение в индексированный режим; индексированные палитры могут быть превращены в обычные с помощью импорта в диалоге палитр.

Динамический диапазон фотографии
Сегодня мы поговорим о такой вещи, как динамический диапазон. Это слово часто вызывает замешательство начинающих фотолюбителей из-за своей заумности. Определение динамического диапазона, которое дает любимая всеми Википедия способно ввести в ступор даже опытного фотографа — отношение величин максимальной и минимальной экспозиции линейного участка характеристической кривой. Не пугайтесь, на самом деле ничего сложного в этом нет. Давайте попробуем определить физический смысл этого понятия. Представьте себе самый светлый объект, который вы вообще видели? Предположим, что это снег, освещенный ярким солнцем.
От яркого белого снега иногда глаза слепнут!
А теперь представьте самый темный объект... Лично мне вспоминается комната со стенами из шунгита (камень черного цвета), в которой я побывал во время экскурсии в подземном музее геологии и археологии в Пешелани (Нижегородская область). Тьма — хоть глаз коли!
"Шунгитовая комната" в музее геологии и археологии (п. Пешелань, нижегородская область)
Обратите внимение, что на снежном пейзаже часть картинки ушла в полную белизну — эти объекты оказались ярче определенного порога и из-за этого их текстура исчезла, получилась абсолютно белая область. На снимке из подземелья стены, не освещенные фонариком ушли в полную черноту — их яркость оказалась ниже порога восприятия света матрицей.
Динамический диапазон — это такой диапазон яркости объектов, который камера воспринимает как от абсолютно черного до абсолютно белого. Чем шире динамический диапазон, тем лучше передача цветовых оттенков, лучше устойчивость матрицы к пересвету и меньше уровень шума в тенях.
Еще динамический диапазон можно охарактеризовать как способность фотоаппарата передавать на снимках самые мельчайшие детали и в тенях и в светах одновременно.
Проблема нехватки дианмического диапазона неизбежно сопутствует нам почти всегда, когда мы фотографируем какие-то высококонтрастные сюжеты — пейзажи в яркий солнечный день, рассветы и закаты. При съемке в ясный полдень имеет место большой контраст между светами и тенями. При съемке заката камера часто слепнет от солнца, попадающего в кадр, в итоге либо земля получается черной, либо небо сильно пересвечивается (либо и то и другое сразу).

Катастрофическая нехватка динамического диапазона
Может быть, для любительской фотографии проблема не столь существенна, но когда мы имеем дело с художественной пейзажной фотографией, динамический диапазон камеры часто становится "бутылочным горлышком", которое не позволяет нам качественно воплотить многие наши творческие замыслы. Производители фотокамер, можно сказать, не щадя сил работают над расширением динамического диапазона у матриц. Это им удается не всегда, тем не менее, за последнее время было сделано несколько серьезных шагов, фотолюбителям позволяющих хоть как-то запечатлевать высококонтрастные сцены с минимальной потерей цветовых оттенков.
Основные правила монтажа изображения
Виды монтажа:
-линейный. В нем временные параметры уже смонтированного изображения должны оставаться неизменными
-нелинейный(цифровой) позволяет сокращать или растягивать время изображения. Он позволяет производить быстрый отбор нужных планов за счет того, что весь отснятый материал выводится на экран. Существует три вида видеомонтажа линейный, нелинейный и гибридный
Линейный
Подразумевает перезапись видеоматериала с двух (или не скольких) видеоисточников на видеоприемник (видеозаписьтающее устройство) с попутным вырезанием ненужных и «склейкой» нужных видеосцен и добавлением эффектов, о которых говорилось выше.
Недостаток - потеря качества (исключение составляет, пожалуй лишь профессиональные форматы представления видео сигнала), высокая трудоемкость и большое количество видеоаппаратуры.
Нелинейный
Осуществляется на базе специализированных компьютерных систем. При этом черновые видеоматериалы сначала заносятся «в компьютер», а затем производятся монтажные процедуры Достоинства - практически отсутствие потерь качеств а при многократных «перемещениях» видеосюжетов, значительная экономия видео аппаратуры.
Недостатки - работа не в реальном времени, большое время обработки видеоматериала, высокая трудоемкость (попробуйте оттитровать полчаса видеоматериала, что необходимо, например, при создании учебных фильмов), ограниченный объем заносимого в компьютер видеоматериала
Монтажная фраза – совокупность кадров, связанных по смыслу и эмоционально. Адресный план – общий план, дающий ясное представление о том, где происходит событие.
«Перебивки» - крупные или средние планы людей, предметов, ктр можно вставить монтажеру,если трудно будет смонтировать действия основных персонажей.
Чтобы монтаж проходил быстрее, нужно снимать оптимальное количество материала. Малое кол-во планов может привести к тому, что для ЗК просто не хватит изображения. Слишком большое – к потере времени из-за долгого отбора нужных планов.
Во время съемок сюжетов о встречах, совещаниях, концертах нужно прописывать на видеокассете звук по несколько минут, не выключая камеры. Это необходимо, чтобы фоновый звук при монтаже не носил рваный характер.
При создании новостных программ монтаж начинается с ОТБОРА материала. Отбираются наиболее выразительно снятые планы, ктр наиболее емко передают суть события, развивают действие, поддерживают интерес зрителя.
При определении продолжительности кадра учитывается его информационная емкость. Очень крупный план или деталь «прочитываются» зрителем быстрее, чем общий план или панорама.
Повтор одного и того же кадра( если это не осмысленный прием- рефрен) воспринимается как проявление профессиональной беспомощности режиссера,журналиста,оператора, ктр не сумели подготовить достаточное кол-во материала.
Монтаж – это, прежде всего, движение. Движение мысли, объекта, зрительского взгляда, создание эмоционального напряжения. Одной из задач монтажа в кино является создание аудиовизуального контекста, который позволяет зрителю ощущать единство места и времени. Опытный режиссёр через нек. кол-во крупных и средних планов вставляет общий, чтобы зритель держал в памяти место действия. Логика монтажа должна определяться заложенной в аудиовизуальное произведение драматургией, ктр призвана держать зрителя в напряжении, вызывать его интерес, будить любопытство, эмоции, вызывать сопереживание.
Смысл монтажа в том, чтобы зритель не только видел явление, но и воспринимал его суть, не только узнавал объект, но и познавал что-то новое. Монтаж схож с нашим визуальным восприятием действительности. Наблюдая за каким-либо явлением или событием, мы не воспринимаем его одним «планом». Мы видим не только общую картину происходящего, но и успеваем разглядеть различные эпизоды и детали, выхватывая их из непрерывной цепи событий.
Законы монтажа:
- закон материальной последовательности. Необходимо последовательно передавать фазы движения, появление новых героев или объектов; последовательность может быть основана на взгляде или мысли персонажа и пр. Благодаря монтажу зритель ощущает пространственную и временную протяженность ив конечном итоге получает впечатление единой картины, единого образа реальной или иллюзорной действительности.
- закон психологического напряжения. Каждый кадр должен вызывать у зрителя ощущение неудовлетворенности, основанной на любопытстве. Зритель не должен получать всю визуальную информацию сразу, он должен ждать появления следующего кадра. В каждом кадре должен быть вопрос. -
закон развития драматического действия. В каждом последующем кадре зритель должен получать новую информацию, ответ на вопрос. Даже при съемке самых статичных изображений ( интервью в студии) зритель может получать новое впечатление при смене планов, ракурсов, показа деталей.
Основные функции монтажа:
- повествовательная, передающая событие в его развитии
- функция движения, функция превращения отдельных статистических кадров в непрерывное поступательное действие.
-психологическое напряжение. Когда каждый кадр должен содержать некий элемент или заметное «ОТСУТСТВИЕ»его, вызывающее у зрителя ощущение неудовлетворенности, основанной на любопытстве.
- идеологическая функция, функция формирования определенной мысли, идеи с помощью соединения различных кадров.
- монтаж как выразительное средство. Его эстетическая функция, проявляющаяся в том, что в результате тех или иных монтажных соединений в нашем сознании порождаются определенные образы, определенные настроения и эмоции, определенное отношение к изображаемому.
Приемы монтажных соединений:
- перемена точки съемки. При смене пространственных позиций камеры во время монтажа зритель в результате получает впечатление от видеозрелища гораздо более выразительное и эффективное, чем если бы он наблюдал его с одной точки, находясь на месте события.
- причинно-следственная связь. Смена кадров необходима, чтобы выявить причину тех или иных действий героев. Если герой смотрит за пределы экрана, в следующем кадре нужно показать, куда он смотрит. Перемена места действия. При выстраивании единого понятийного ряда, встык могут монтироваться кадры событий или явлений, происходящих в разных местах. В документальных фильмах или передачах, в ктр доминирует ЗК, кадры могут меняться совершенно произвольно, т.к. они носят иллюстративный, опосредованный х-р и подчиняются логике, задаваемой текстом.
-Выделение детали. Чтобы подчеркнуть какую-то деталь, характерную для данного события, явления или персонажа, в монтажную фразу «врезается» соответствующий макроплан (предмет,рука,жест, детали интерьера), так называемые «Перебивки».
- параллельное действие . Это монтаж кадров, тематически связанных между событий, происходящих одновременно, но в разных местах и показываемых на экране попеременно.
-контрастное сопоставление. Монтажное столкновение кадров-антонимов, то есть кадров или эпизодов общей тематической направленности, но противоположных по содержанию: кадров роскоши и нищеты, мира и войны.
-ассоциация и аналогия . соединение кадров, предполагаемых косвенную, опосредованную авторским замыслом связь между явлениями. Связь может прозрачной (внешняя схожесть отдельных животных и отдельных людей), а может носить более опосредованный и сложный х-р, не поддающейся однозначной трактовке.
- прошедшее или будущее время. Когда герой погружается в воспоминания или мечтания, раздумья, эти кадры снимаются в другой тональности,а переход к ним делается расплывом.
-монтажный рефрен. Повторяя через определенное время один и тот же кадр или несколько кадров, авторы акцентируют на нем внимание зрителя и тем самым стараются создать у зрителя поэтический и символический образ.
- ритмический монтаж – организация изобразительного материала в остром, захватывающем темпоритме. Чаще всего, этот монтаж осуществляется под музыку, используется для создания клипов. «Склейка» – соединении двух кадров встык, без спецэффектов.
Виды монтажа как средства выразительности:
-производственный (конструктивный)монтаж, ктр осуществляется на режиссерском пульте во время прямых или непрямых многокамерных съемок во время записи и монтаж производственный, осуществляемый на монтажной линейке или на компьютере на основе отснятого материала. Такой монтаж требует четко разработанного режиссерского сценария, где расписаны не только отдельные кадры, но и камеры, снимающие тот или иной эпизод. Многокамерная съемка требует постоянной связи между операторами и помощником режиссера, ктр осуществляется через наушники («тихая связь»)
- последовательно-повествовательный монтаж –рассказ о событии. Его роль – развернуть перед зрителем цепь последовательных действий. Он соединяет кадр за кадром, эпизод за эпизодом и заставляет нас рассматривать видеосюжет как некое смысловое единство. При таком монтаже нужно соблюдать основные правила:
- рассказ должен быть совершенно ясным
-зритель должен сразу видеть при переходе к новому кадру, что в нем показано, и понимать, где и когда это происходит. Разновидности повествовательного монтажа:
- 1.прямолинейный монтаж – показывает ряд эпизодов в логическом и хронологическом порядке (отчеты о конференциях, концерты)
-2.динамичный. Монтаж, где эпизоды могут иметь большие временные разрывы, быть различными по длительности, что придает действию большую динамичность.
- параллельный монтаж придает видеоматериалу выразительность и емкость. При нем события происходят как бы одновременно в разных местах, но в одно и то же время. На экране фрагменты каждого из событий появляются попеременно, свободно перемещая зрителя в пространстве. Его открыл американский режиссер Дэвид Уорк Гриффит в фильме «Нетерпимость»
- художественный (ассоциативный), (Эзенштейн)при ктр используются аналогии и контрасты, сходства и различия. Такой монтаж вызывает у зрителя определенную мысль, направляет ее, заставляет мыслить отвлеченно.
Много материала для аналогий и контрастов дают кадры природных явлений,животных, придающие материалу метафорическое звучание. В экранной публицистике могут использоваться метафоры различного рода:
- пластические, основанные на внешнем сходстве(толстый человек и свинья)
-умозрительные( поток речей на собрании и льющаяся вода)
-литературные Ассоциации бывают близкие( солнце и подсолнух) и далекими (конвейер со снарядами и кадры из мирной жизни) * монтаж аттракционов, ктр создал Эзенштейн. Он предполагает соединение «ударных», то есть необычных, эффектных или шокирующих кадров и эпизодов, порой не очнеь или даже совершенно не оправданных с логической или бытовой точки зрения, но оказывающих сильное психологическое воздействие на зрителя. (фильм «Броненосец Потемкин».сцена с расстрелом мотросов, а в фильме «Одесская лестница» с помощью дробного монтажа растянуто время схода людей с этой лестницы)
Требования к культуре монтажа:
- единство направления движения. (монтаж по направлению).Снимать объект нужно с одной точки, но под разными углами, чтобы не получилось нестыковки(в одном кадре человек шел вперед, а в следующем-резко пошел назад)
- единство темпоритма действия и движения камеры. (монтаж по темпоритму)( в каждом последующем кадре объект должен двигаться с одной скоростью) Длиннофокусные объективы замедляют движение объекта, а широкоугольники делают его динамичным.
Темпоритм эпизода складывается не только из внутрикадрового движения одного и того же объекта, но и из ритма монтажных стыков. С помощью монтажа темпоритм может изменяться: нарастать, если кадры становятся все короче, и, наоборот, замедляться, если продолжительность кадров постепенно увеличивается. Продолжительность кадров определяется интуитивно в зависимости от информационной емкости.
- единство тональности и колорита. Психология восприятия диктует необходимость такого же распределения светлых и темных участков в последующем кадре, как и в кадре предыдущем, чтобы избежать монтажного «скачка»
-монтаж по крпуности. При монтаже изображений одного и того же объекта необходимо, чтобы разница в крупности планов этого объекта была достаточно значительной. Если таких контрастных кадров нет, используются перебивки. Общий план плохо монтируется с крупным и наоборот.
Гамма-коррекция
(Gamma Correction)
ЧТО ТАКОЕ КОРРЕКЦИЯ ГАММЫ Гамма-коэффициент или просто гамма определяет отношение между численным значением пикселя и его действительной светимостью. Без коррекции гаммы тёмные тона, снятые цифровыми камерами, не выглядели бы так, как их видят наши глаза. Однако гамма присуща не только камерам — собственную гамму имеют файлы изображений, экраны и практически любое другое устройство отображения. Говоря о коррекции гаммы, кодировании гаммы или компресии (сжатии) гаммы, подразумевают одно и то же понятие. Понимание того, что собой представляет гамма, может помочь улучшить технику экспозиции, а также извлечь максимум из обработки изображений.
Зачем нужна коррекция гаммы
1. Наши глаза видят иначе, чем камеры. В цифровой камере удвоенное количество фотонов, попадающих на сенсор, означает удвоение сигнала (зависимость «линейна»). Вполне логично, да? Однако наши глаза устроены иначе. Для нас увеличение освещённости вдвое означает, что свет стал слегка ярче (зависимость «нелинейна»).
По сравнению с камерами мы более чувствительны к малейшим изменениям тёмных оттенков и менее чувствительны к достаточно большим изменениям в ярких тонах. Для такой странности есть свои биологические причины: это позволяет нашему зрению работать в более широком диапазоне освещённости. В противном случае типичный диапазон яркостей, с которым мы сталкиваемся на улице, был бы невыносим.
Но какое отношение это всё имеет к гамме? В данном случае гаммой мы называем преобразование к светочувствительности наших глаз показаний камеры. Когда сохраняется цифровое изображение, оно подвергается «гамма-кодированию» — так чтобы удвоение значения в файле ближе соответствовало тому, что мы воспринимаем как удвоение яркости.
Техническое примечание: гамма определяется соотношением Vout = Vingamma , где Vout — это итоговая яркость, а Vin — это исходная/действительная яркость. Эта формула отображается показанным выше графиком.
2. Гамма-кодированные изображения сохраняют оттенки более эффективно. Поскольку гамма-кодирование перераспределяет тональные уровни ближе к тому, как их воспринимают наши глаза, для описания выбранного диапазона тонов требуется меньше бит. В противном случае на яркие тона (где камера имеет большую чувствительность) выделялось бы чрезмерно много бит, а на тёмных тонах (где камера менее чувствительна) сказывалась бы их нехватка:
Обратите внимание, что линейное кодирование использует недостаточно уровней для описания тёмных тонов — хотя это и даёт избыток уровней для описания ярких тонов. С другой стороны, гамма-кодированный градиент распределяет тона практически равномерно по всему диапазону («перцептивно униформно»). Тем самым гарантируется, что при дальнейшей обработке изображения цвета и гистограммы основаны на естественных, перцептивно униформных тонах.
В действительности изображения имеют как минимум 256 уровней (8 бит), что вполне достаточно для того, чтобы тональные переходы выглядели в отпечатке гладко и непрерывно. Если бы использовалось линейное кодирование потребовалось бы в 8 раз больше уровней (11 бит), чтобы избежать постеризации изображения.
Обработка гаммы: кодирование и коррекция Несмотря на все озвученные преимущества, гамма-кодирование усложняет процесс записи и демонстрации изображений в целом. Больше всего сложностей у людей вызывает следующий этап, так что прочтите эту часть, не торопясь. Гамма-кодированное изображение требует применения «коррекции гаммы» на этапе просмотра — которая в действительности приводит изображение в соответствие с исходной освещённостью. Другими словами, целью гамма-кодирования является запись изображения — но не его отображение. К счастью, данный второй этап («гамма дисплея») осуществляется вашими монитором и видеокартой автоматически. Следующая диаграмма показывает, как всё это работает:
1. Гамма файла. Это преобразование применяется камерой или программой обработки RAW при преобразовании в стандартный файл JPEG или TIFF. Оно перераспределяет присущие камере тональные уровни в перцептивно униформные, тем самым обеспечивая наиболее эффективное использование доступной глубины цветности.
2. Гамма дисплея. Это преобразование отражает суммарное влияние видеокарты и дисплея, то есть в действительности может состоять из нескольких гамм. Основным назначением гаммы дисплея является компенсация гаммы файла — тем самым гарантируя, что изображение на экране не станет ненатурально ярким. Увеличение гаммы дисплея означает более тёмное изображение с повышенным контрастом.
3. Гамма системы. Это преобразование отражает суммарное влияние всех гамма-преобразований изображения, его также называют «гаммой просмотра». Для точного отображения гамма просмотра в идеале должна быть близка к прямой линии (гамма = 1.0). Прямая линия гарантирует, что изображение на входе (исходная сцена) и на выходе (на экране или в отпечатке) одинаково. Однако гамма системы зачастую установлена несколько выше 1.0 с целью повышения контрастности. Это может помочь скомпенсировать ограничения, вызванные динамическим диапазоном устройства отображения, а также неидеальными условиями просмотра и бликами в изображении.
Гамма изображения Истинная гамма изображения, сохранённого в файле, определяется 1) гаммой камеры (зачастую просто линейной) и 2) гамма-кодированием изображения с сопутствующим профилем цветности.
Профили цветности. Точная кривая гаммы обычно записана в профиле цветности, который вложен в файл. Большинство пространств цветности для обработки изображений используют гамма-кодирование с коэффициентом 1/2.2 (такие как sRGB и Adobe RGB 1998). Хотя файлы RAW имеют линейную гамму, программы просмотра файлов RAW показывают их, предполагая стандартное гамма-кодирование 1/2.2, поскольку иначе они могут выглядеть слишком тёмными:
Если профиль цветности не приложен, обычно подразумевается стандартная гамма 2.2. Профиль цветности обычно отсутствует в файлах форматов PNG и GIF, а также в некоторых файлах формата JPEG, которые были созданы посредством функции «Сохранить для сайта».
Техническое примечание: гамма камеры. Большинство цифровых камер записывают свет линейно, так что их гамма обычно принимается за близкую к идеальной. Однако, в действительности наиболее яркие и тёмные тона могут отклоняться от гаммы 1.0, и в этом случае гамма файла может представлять собой комбинацию гаммы кодирования, наложенной на гамму камеры. Впрочем, гамма камеры оказывает практически незначительное влияние. Производители камер могут также применять небольшие тональные кривые, которые тоже влияют на гамму файла.
Гамма дисплея Гамма дисплея — единственная составляющая, которая обычно поддаётся коррекции (с использованием калибраторов монитора и регуляторов яркости/контраста). К счастью, индустрия сошлась на стандартной гамме дисплея 2.2, так что нет повода беспокоиться по поводу достоинств и недостатков различных значений. Старые компьютеры Macintosh использовали гамму дисплея 1.8, вследствие чего изображения, подготовленные на ПК с их стандартной гаммой 2.2, выглядели на маках несколько ярче, но эта неоднозначность больше не имеет места.
Для стандартного гамма-кодированного файла смена гаммы дисплея будет иметь следующее влияние на яркость и контраст изображения:
Итоговая гамма дисплей в действительности состоит из 1) собственной гаммы монитора и 2) коррекции гаммы, внесенной самим монитором или видеокартой. Однако влияние каждой из них чрезвычайно зависит от типа монитора.
ЭЛТ Мониторы. Рождённая под нечётной инженерной звездой, собственная гамма электронно-лучевой трубки составляет 2.5 — практически обратную для наших глаз. Как следствие, значения из гамма-кодированного файла могут быть переданы непосредственно на экран, где они автоматически скорректируются и будут выглядеть практически нормально. Однако для достижения суммарной гаммы дисплея 2.2 необходимо применить небольшую коррекцию гаммы порядка 1/1.1. Обычно она уже предустановлена производителем, однако можно подобрать точные значения путём калибровки монитора.
ЖКД-мониторы. Жидкокристаллическим мониторам повезло меньше: обеспечение суммарной гаммы дисплея 2.2 зачастую требует значительных корректив, и к тому же они значительно менее линейны, чем у ЭЛТ. В связи с этим ЖКД требуют некоторой таблицы отображения (look-up table — LUT), чтобы обеспечить требуемую гамму дисплея для отображения входных значений (помимо прочего). Подробнее эту тему освещает статья о калибровке мониторов и таблицах отображения.
Техническое примечание: гамма дисплея может несколько сбивать с толку, поскольку этот термин часто используют вместо гамма-коррекции, поскольку она корректирует гамму файла. Однако значения этих терминов не во всём совпадают. Коррекция гаммы порой задаётся в терминах гаммы кодирования, которую она призвана скомпенсировать, — вместо фактически применяемой гаммы. Например, при «гамма-коррекции 1.5» фактически применяемая гамма может составлять 1/1.5, поскольку гамма 1/1.5 компенсирует гамму 1.5 (1.5 * 1/1.5 = 1.0). Как следствие, увеличение гамма-коррекции может сделать изображение ярче (в отличие от увеличения гаммы дисплея).

